1、打开idea软件,建立一个新项目。(我是建立的Java项目)再新建一个test.html文件。如下图所示。
2、在test.html文件中,编写下图中的代码。图中展示了三种方式都可实现刷新:1:a标签,2:onclick()属性,3:利用DOM元素的ID+onclick。
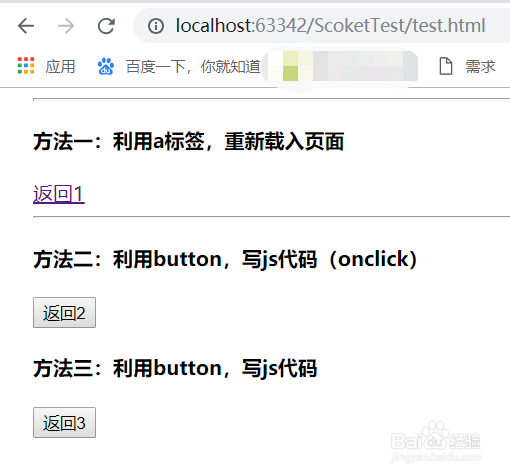
3、再点击下图浏览器图标打开预览。点击返回1、返回2、返回3,都可以看到浏览器的刷新按钮的工作动画,说明三种都没问题。
4、代码文字版如下:<!DOCTYPE html><htm盟敢势袂l><head> <met锾攒揉敫a charset="UTF-8"> <title>Title</title> <style>div {margin-left: 20px;} </style></head><body><div> <hr> <h4>方法一:利用a标签,重新载入页面</h4> <a href="test.html">返回1</a> <hr> <h4>方法二:利用button,写js代码(onclick)</h4> <input type="button" onclick="flush()" value="返回2"> <h4>方法三:利用button,写js代码</h4> <input type="button" id="btn" value="返回3"></div><script>//方法二:jsfunction flush() {// window.location.reload();//刷新window.location.href=window.location.href;//刷新}//方法三:jsdocument.getElementById("btn").onclick=function () {window.location.href=window.location.href;//刷新}</script></body></html>