1、html里创建一个div,和一个按钮。
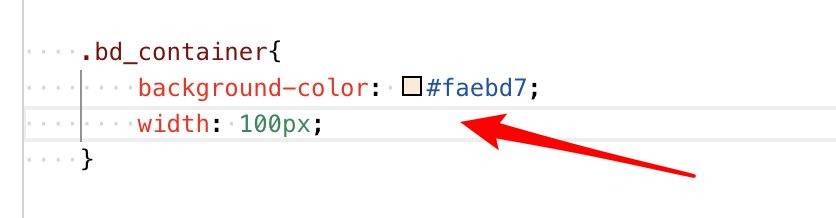
2、div设置了样式,背景色,和初始宽度是100px。
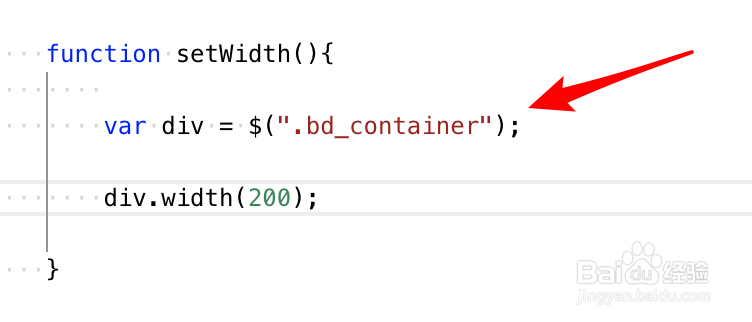
3、按钮事件很简单,使用jquery的width方法,设置div的宽度。
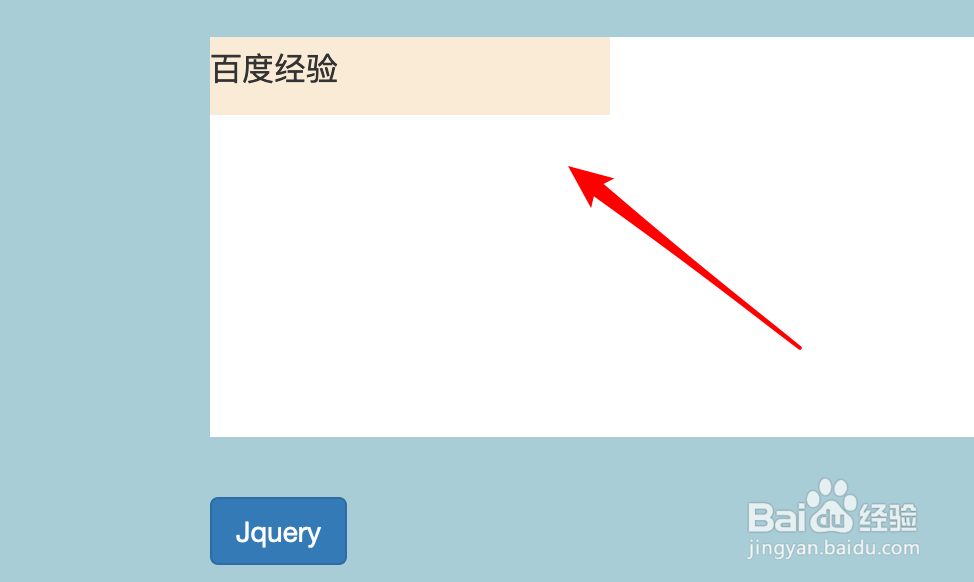
4、运行页面,点击按钮后,div宽度变为200,这时是正确的。
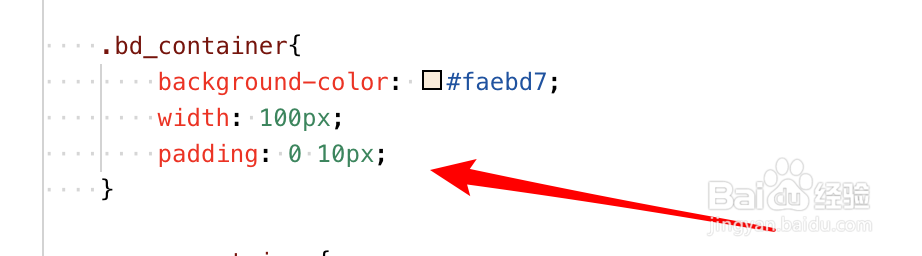
5、但如果为div设置了左右的padding值,或者marging值,border-width,等这些,就会引起问题。
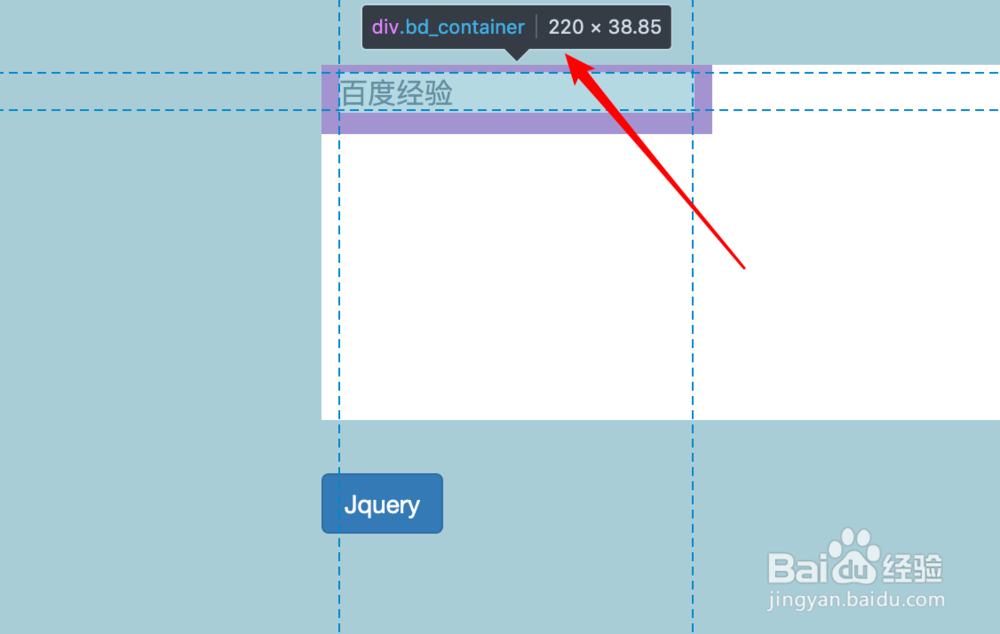
6、其他代码不变,点击按钮,看现在的宽度变为220px了,本来设置的是200的,多出来的20就是左右padding的值。
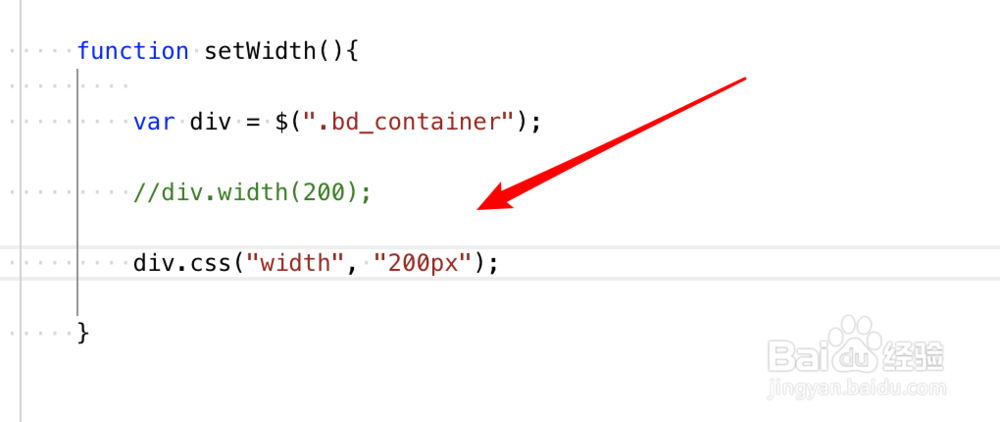
7、如果有padding值该怎么设置宽度呢?使用另一个方法就可以了。使用css方法,设置width属性,如图。
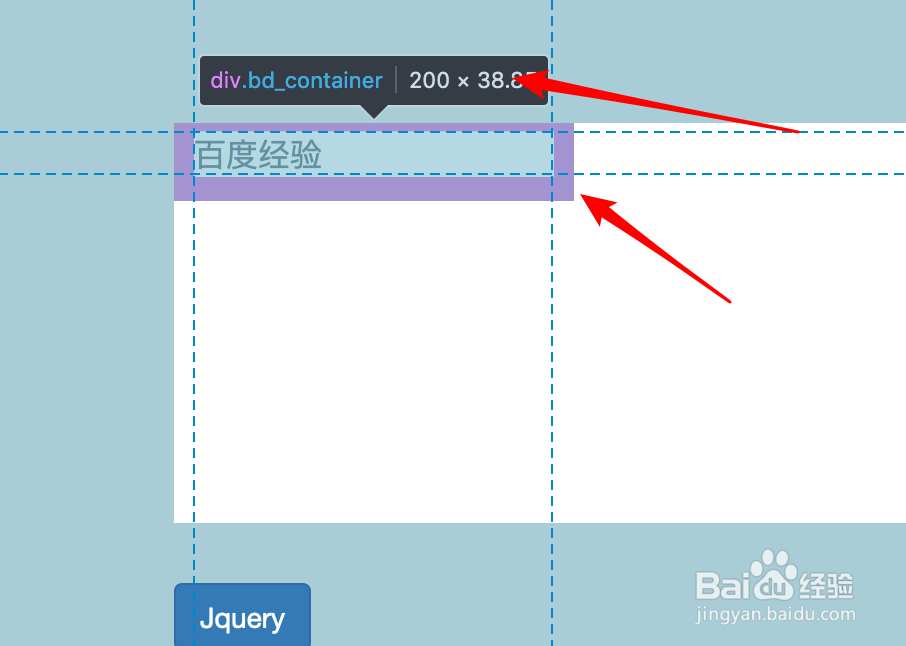
8、运行页面可以看到,现在div是有padding值的,但总宽度还是设置的200px。