1、新建一个html文件,命名为test.html,用于讲解jquery如何给html元素绑定一个单击事件。
2、在test.html页面,使用script标签引入jquery.min.js文件,成功引入jquery库文件才能使用bind()方法。
3、在test.html页面,使用p元素创建一个文字段落,并使用button元素创建一个按钮,代码如下:
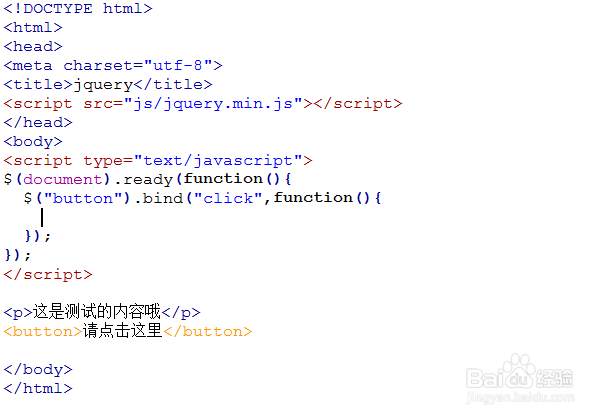
4、在test.html页面,在script标签内使用$(document).ready()方法实现在页面加载时就执行function函数的代码。
5、在function函数内,获得button对象,通过bind()方法绑定butto艘绒庳焰n对象,bind()方法有两个参数,第一个是崤骅碱珍绑定的事件,这里实现单击事件,因此用click事件,另一个参数是一个函数,主要用于按钮点击后实现的逻辑功能。
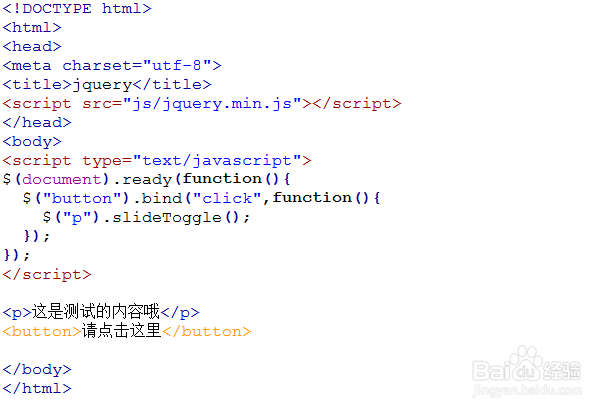
6、当按钮被点击,通过slideToggle()方法使p元素的内容滑动隐藏。代码如下:
7、在浏览器运行test.html文件,点击按钮,由于button绑定了单击事件,会触发执行function函数的代码,实现p元素内容滑动隐藏。