1、第一,在已新建的页面文件中,插入一个div标签,然后添加一个span标签,分别设置类属性
2、第二,在style标签中,添加@keyframes,设置动画名称为roll,根据不同进度,设置不同坐标
3、第三,使用类选择器circle,设置div标签样式(框),如宽度和高度为600px
4、第四,保存代码并打开浏览器,查看界面效果,可以查看到一个框框
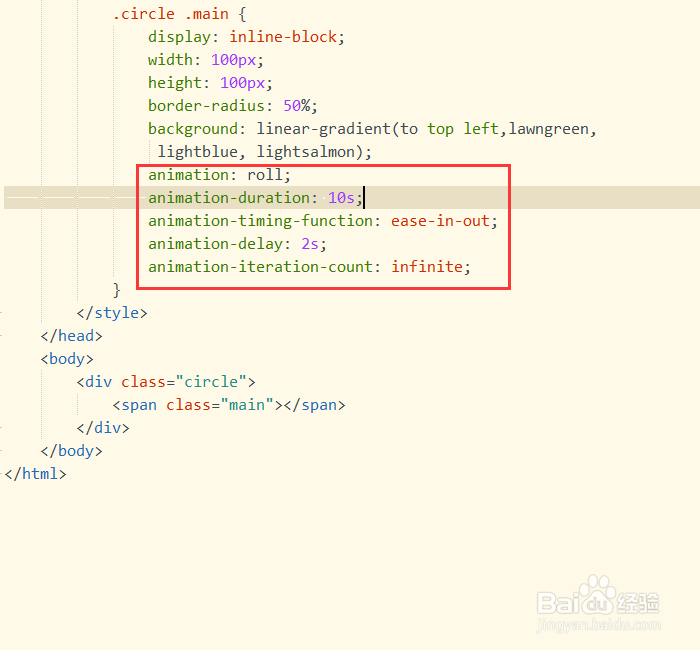
5、第五,利用两个类选择器,设置span标签的样式,添加动画属性animation、animation-duration等,控制圆球无限滚动
6、第六,再次保存代码并刷新浏览器,可以看到圆球在框框中不断运动