1、新建1000*800PX白色画布,首疏扌熘创建一个渐变填充调整层,参数设置如下;右键将图层转换为智能对象,执行滤镜-杂色-添加杂色,数量为2,平均分布。
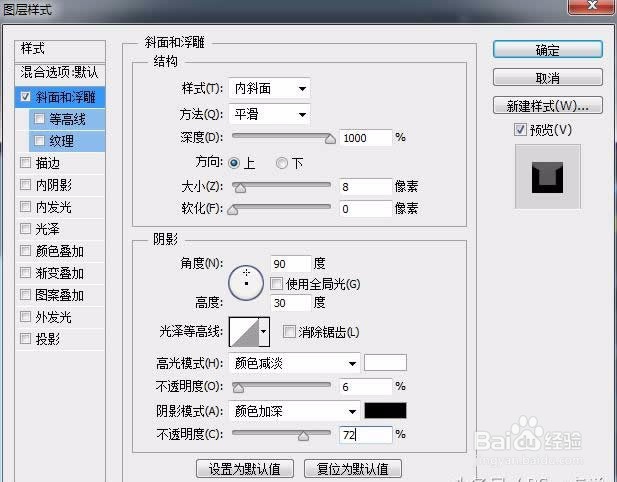
2、选择圆角矩形形状工具,绘制一个500*500PX,半径70,颜色填充#f6f5f5,鼠标双击添加斜面浮雕和投影图层样式,参数设置如图
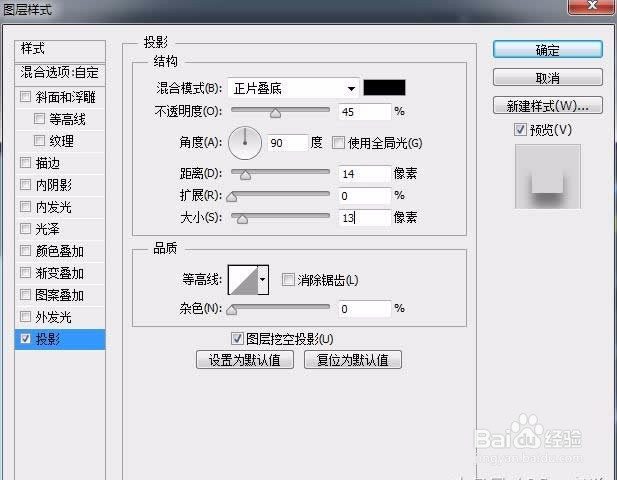
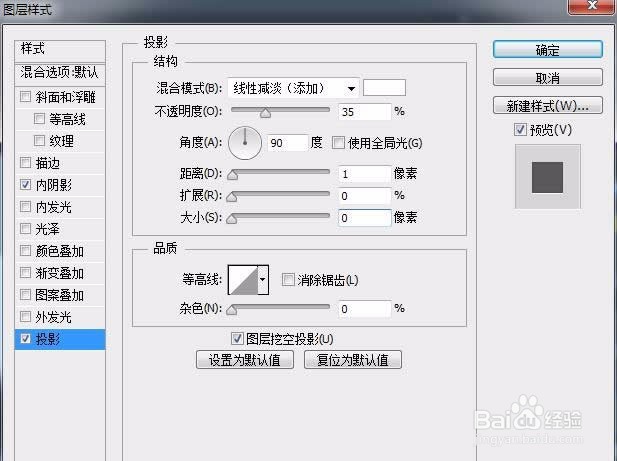
3、CTRL+J复制一层,右键清除图层样式,将填充修改为0,添加一个投影样式,参数设置如图。
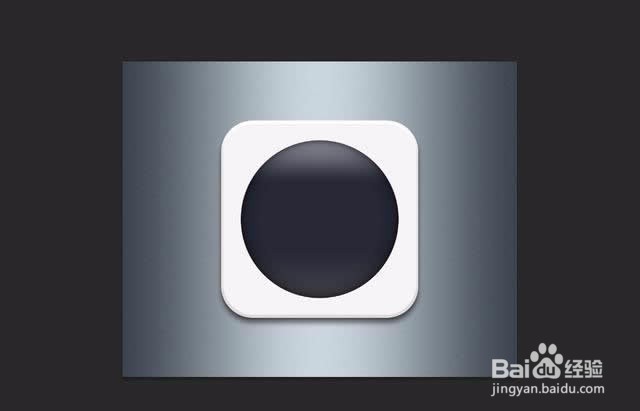
4、选择椭圆形状工具画一个400*400PX的圆,添加内阴影、内发光、渐变叠加、投影图层样式,参数设置如图。
5、同样选择椭圆形状工具画出一个300*300PX的圆,添加渐变叠加、投影图层样式,参数设置如图
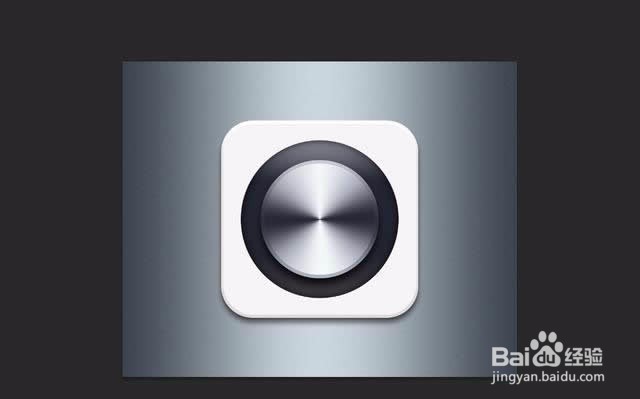
6、选择椭圆形状工具画一个280*280PX的圆,添加描边、渐变叠加图层样式,参数设置如图。
7、新建图层,填充白色,右键转换为智能对象,执行滤镜-杂色-添加杂色,数量为23,平均分布;再执行滤镜-模糊-径向模糊,数量100;将这个图层模式修改为挠亚桃垓颜色加深,按CTRL键,鼠标点击上一图层前缩略图载入选区,点击添加蒙版。
8、选择自定义形状工具画一个三角箭头,添加内阴影和投影图层样式,参数设置如图。
9、拉入图标素材(没有的朋友可以网上搜索下载),图标不应该位于最顶层,应该在我们中间的旋浴蕾绎蚩纽(300*300PX圆图层)下面,所以请注意一下图层的位置。
10、然后对选择中的图标添加渐变叠加和投影图层样式,使其看了像是浮现,参数设置如图。
11、对没选中的图标填充#151926,添加内阴影和投影图层样式,让其看了像是凹陷,参数设置如图。