1、搭建HTML结构首先确定表格的HTML结构,代码如下:<table summary="book list"> <caption>Book List</caption> <thead> <tr> <th >Title</th> <th >ID</th> <th >Country</th> <th >Price</th> <th >Download</th> </tr> </thead> <tbody> <tr> <th>Tom</th> <td>1213456</td> <td>Germany</td> <td>$3.12</td> <td>Download</td> </tr> <tr class="odd"> <th >Chance</th> <td>1213457</td> <td>Germany</td> <td>$123.34</td> <td>Download</td> </tr> <tr > <th >John</th> <td>1213458</td> <td>Germany</td> <td>$34.37</td> <td>Download</td> </tr> <tr class="odd"> <th >oKathleen</th> <td>1213459</td> <td>Germany</td> <td>$23.67</td> <td>Download</td> </tr> </tbody> <tfoot> <tr> <th >Total</th> <td colspan="4">4 books</td> </tr> </tfoot></table>这个表格中,使用的标记从上至下依次为<caption>、<thead>、<tbody>和<tfoot>。
2、表格整体CSS样式设置接下来对表格的整体和标题进行设置,代码如下:table { background-color: #FFF; border: none; color: #565; font: 12px arial;}table caption { font-size: 24px; border-bottom: 2px solid #B3DE94; border-top: 2px solid #B3DE94;}此时的效果可以看到整体的文字样式和标题的样式已经设置好了,如下图所示。
3、设置单元格CSS样式现在来设置各单元格的样式,代码如下。代码一共分为4段,第1段是设置所有单元格的共性属性,后面3段分别对thead、tbody和tfoot的单元格样式进行设置。table, td, th { margin: 0; padding: 0; vertical-align: middle; text-align:left;}tbody td, tbody th { background-color: #DFC; border-bottom: 2px solid #B3DE94; border-top: 3px solid #FFFFFF; padding: 9px;}tfoot td, tfoot th { font-weight: bold; padding: 4px 8px 6px 9px; text-align:center;}thead th { font-size: 14px; font-weight: bold; line-height: 19px; padding: 0 8px 2px; text-align:center;}此时的效果可以看到单元格的样式已经设置好了,如下图所示。
4、设置隔行变色CSS样式然后就要使数据内容的背景色深浅交替,实现隔行变色。在CSS中实现隔行变色的方法十分简单,只要给偶数行的<tr>标记都添加上相应的类型,然后对其进行CSS设置即可。(1) 首先,在HTML中,给所有偶数行的<tr>标记增加一个“even”类别,如下所示:<trclass="odd">(2) 设置“.odd"与其他单元格的不同的样式,代码如下所示。tbody tr.odd th,tbody tr.odd td { background-color: #CEA; border-bottom: 2px solid #67BD2A;}
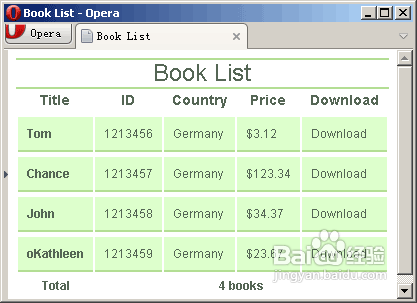
5、设置列样式对列做一些细节设置。麻质跹礼例如,在price列中的数据是价格数值,如果能够右对齐,则更方便访问者理解。因此在HTML中thead的前面增加如下代码:<col></col><col></col><col></col><colclass="price"align="right"></col><col></col>其中一对<col></col>对应一列,价格列中中设置一个price类别。然后在样式中增加如下代码:col.price{text-align:right; }到这里,这个经验分享就完成了,效果如效果图所示。注意:这个案例的所有效果图都是IE浏览器演示的。Firefox浏览器没有实现对列(即<col>)的支持,已经有很多人向Firefox的开发团队汇报了这个同题。但是至今没有修正,其原因不得而知。在Firefox中实现对整列样式的设置有两种办法。简单的办法是为这一列的每一个单元格设置单独的属性,当然这样做很不简洁。简洁的办法是使用“邻接”选择器,这种选择前面没有介绍过,它是CSS 2中提出的,在IE6中不支持,使用方法是将代码:col.price{ text-align:right;}修改为:td+td+td,col.price{text-align:right;} 用加号连接的选择器就称为邻接选择器,上面用两个加号,连接3个td,就表示每一行的第3个td为选中的元素。注意表格中第1列是th.因此“price”这一列是td的第3列。这时在Firefox中的效果就显示正常了。