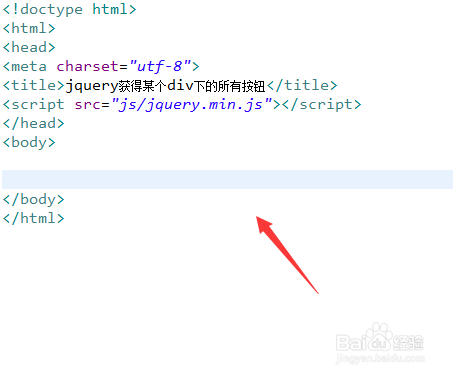
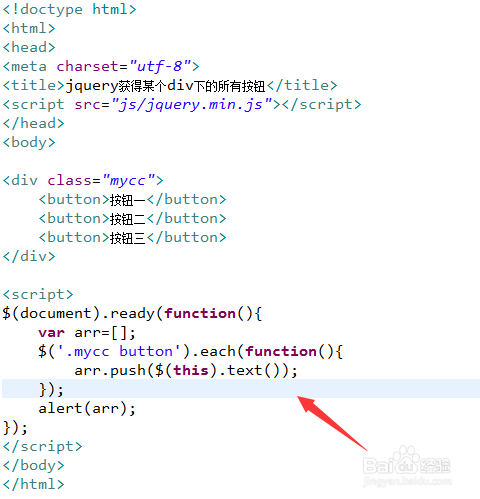
1、新建一个html文件,命名为test.html,用于讲解jquery获得某个div下的所有按钮。
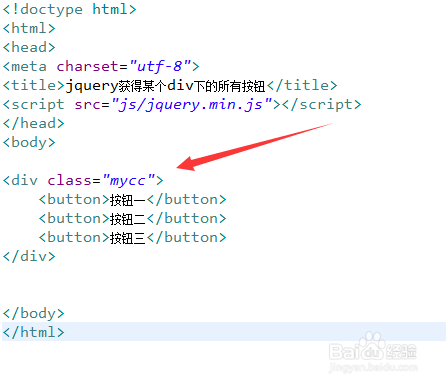
2、在test.html文件内,在div内,使用button标签创建多个按钮,用于测试。
3、在test.html文件内,设置div的class属性为mycc。
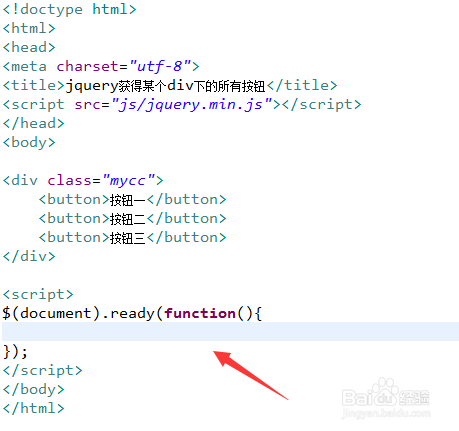
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
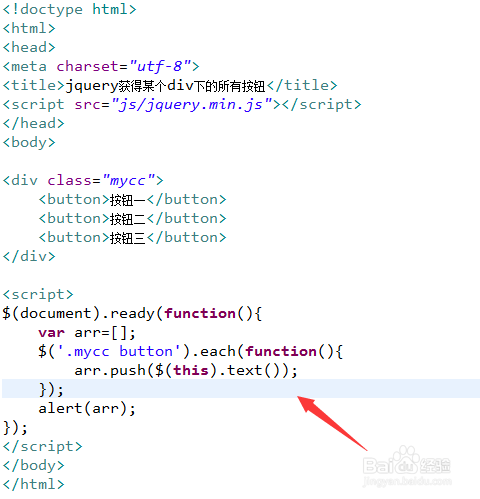
5、在function方法内,通过class和button元素名称获得button对象,使用each方法遍历所有按钮,再使用t髫潋啜缅ext方法获得每个按钮的名称,并通过push方法将名称存入arr数组中。最后,使用alert输出所有按钮名称。
6、在浏览器打开test.html文件,查看结果。