1、首先,创建一个项目文件夹,命名为【myWeb】
2、利用【vscode】打开文件夹,新建一个index.html文件
3、在【index.html】文件里,输入“html:5”后按回车键【enter】生成html基本结构
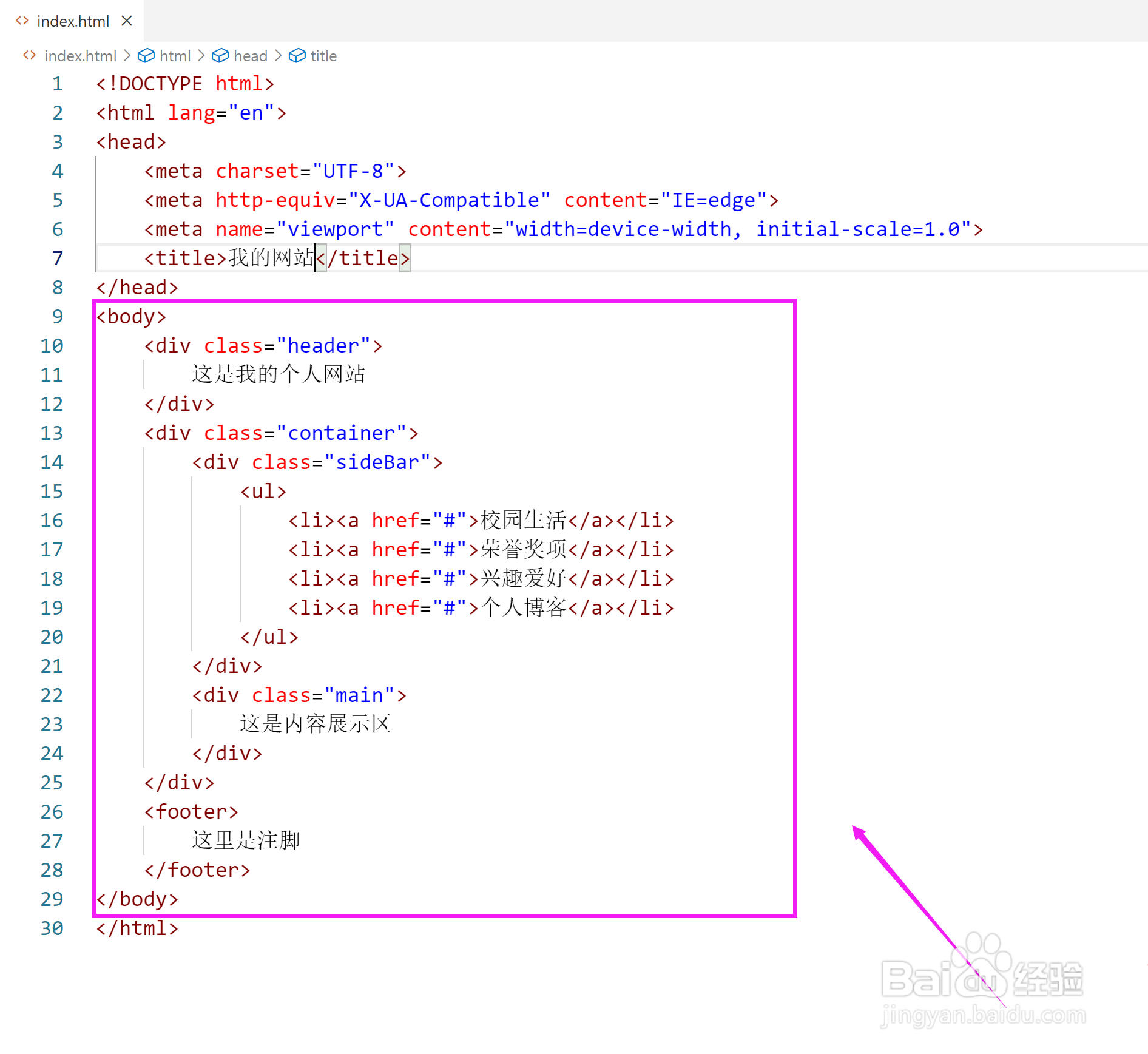
4、编写html代码进行页面的基本布局,下面的代码仅供参考
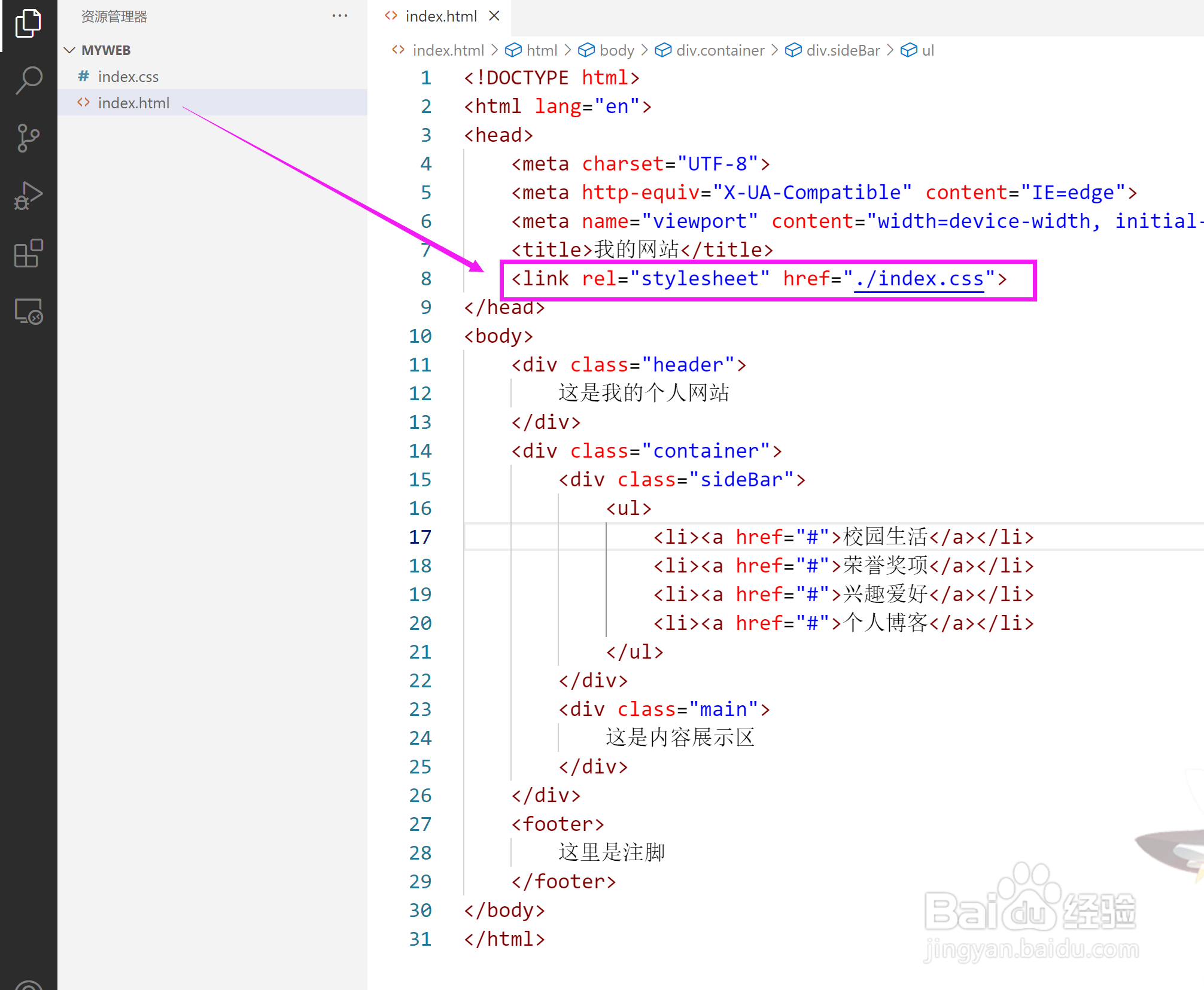
5、新建一个【index.css】文件,用来编写页面样式代码。在【index.html】文件里引入 css 文件,具体写法如下所示
6、在【index.css】文件里对html元素进行样式设置(以下样式仅供参考)
7、最后,通过浏览器打开【index.html】文件,就可以看到设计的网页了