1、新建html文档。
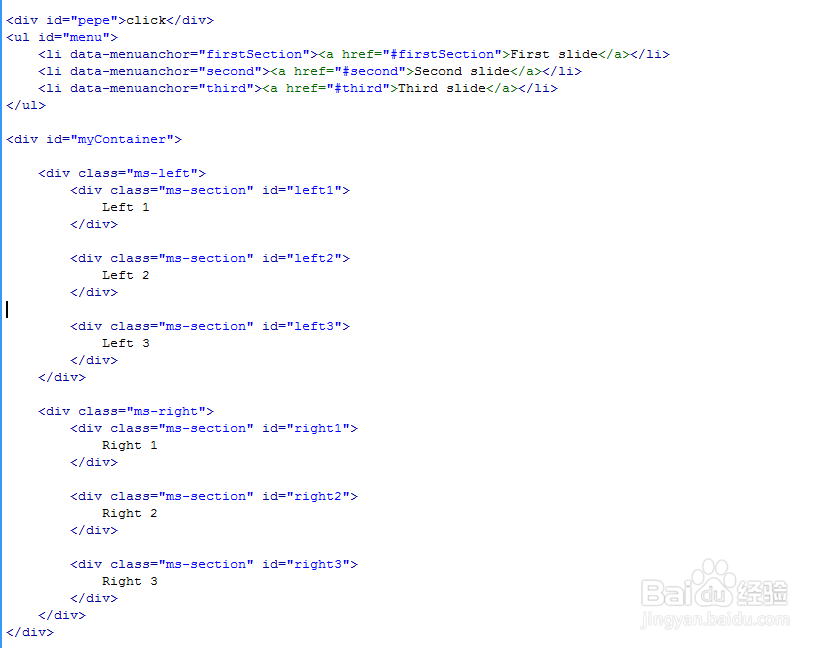
2、书写hmtl代艨位雅剖码。<div id="pepe">click</颊俄岿髭div><ul id="menu"> <li data-menuanchor="firstSection"><a href="#firstSection">First slide</a></li> <li data-menuanchor="second"><a href="#second">Second slide</a></li> <li data-menuanchor="third"><a href="#third">Third slide</a></li></ul><div id="myContainer"> <div class="ms-left"> <div class="ms-section" id="left1"> Left 1 </div> <div class="ms-section" id="left2"> Left 2 </div> <div class="ms-section" id="left3"> Left 3 </div> </div> <div class="ms-right"> <div class="ms-section" id="right1"> Right 1 </div> <div class="ms-section" id="right2"> Right 2 </div> <div class="ms-section" id="right3"> Right 3 </div> </div> </div>
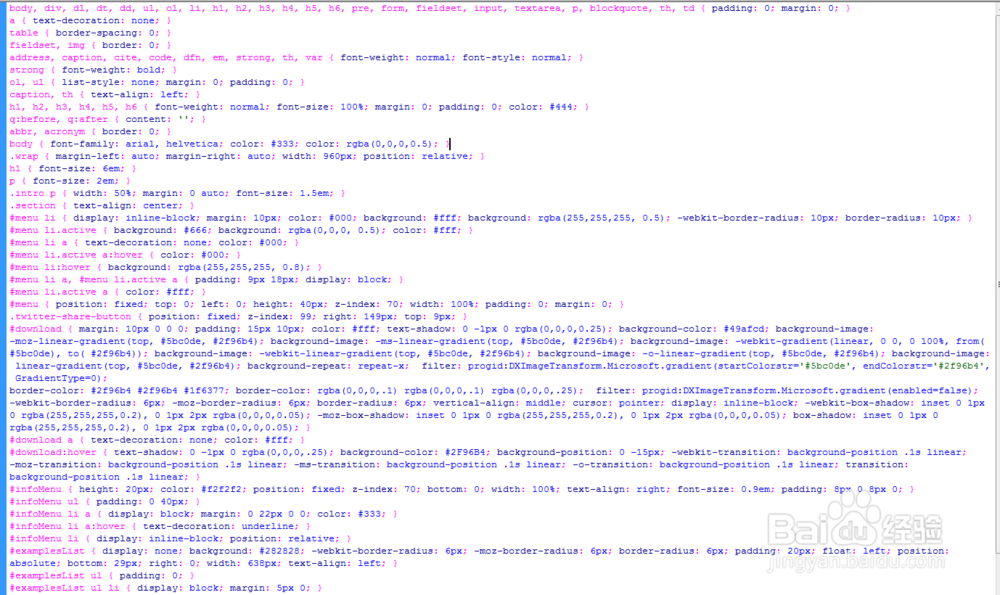
3、书写css代码。*{ padding: 0; margin: 0; }a { text-decorat足毂忍珩ion: none; }table { border-spacing: 0; }strong { font-weight: bold; }ol, ul { list-style: none; margin: 0; padding: 0; }h1, h2, h3, h4, h5, h6 { font-weight: normal; font-size: 100%; margin: 0; padding: 0; color: #444; }q:before, q:after { content: ''; }body { font-family: arial, helvetica; color: #333; color: rgba(0,0,0,0.5); }.wrap { margin-left: auto; margin-right: auto; width: 960px; position: relative; }h1 { font-size: 6em; }p { font-size: 2em; }.intro p { width: 50%; margin: 0 auto; font-size: 1.5em; }.section { text-align: center; }#menu li.active { background: #666; background: rgba(0,0,0, 0.5); color: #fff; }#menu li a { text-decoration: none; color: #000; }#menu li.active a:hover { color: #000; }#menu li:hover { background: rgba(255,255,255, 0.8); }#menu li a, #menu li.active a { padding: 9px 18px; display: block; }#menu li.active a { color: #fff; }#menu { position: fixed; top: 0; left: 0; height: 40px; z-index: 70; width: 100%; padding: 0; margin: 0; }.tr-share-button { position: fixed; z-index: 99; right: 149px; top: 9px; }#download { margin: 10px 0 0 0; padding: 15px 10px; color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); background-color: #49afcd; background-image: -moz-linear-gradient(top, #5bc0de, #2f96b4); background-image: -ms-linear-gradient(top, #5bc0de, #2f96b4); background-image: -web kit-gradient(linear, 0 0, 0 100%, from( #5bc0de), to( #2f96b4)); background-image: -web kit-linear-gradient(top, #5bc0de, #2f96b4); background-image: -o-linear-gradient(top, #5bc0de, #2f96b4); background-image: linear-gradient(top, #5bc0de, #2f96b4); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bc0de', endColorstr='#2f96b4', GradientType=0);border-color: #2f96b4 #2f96b4 #1f6377; border-color: rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);-web kit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; vertical-align: middle; cursor: pointer; display: inline-block; -web kit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); }#download a { text-decoration: none; color: #fff; }#download:hover { text-shadow: 0 -1px 0 rgba(0,0,0,.25); background-color: #2F96B4; background-position: 0 -15px; -web kit-transition: background-position .1s linear; -moz-transition: background-position .1s linear; -ms-transition: background-position .1s linear; -o-transition: background-position .1s linear; transition: background-position .1s linear; }#infoMenu { height: 20px; color: #f2f2f2; position: fixed; z-index: 70; bottom: 0; width: 100%; text-align: right; font-size: 0.9em; padding: 8px 0 8px 0; }#infoMenu ul { padding: 0 40px; }#infoMenu li a { display: block; margin: 0 22px 0 0; color: #333; }#infoMenu li a:hover { text-decoration: underline; }#infoMenu li { display: inline-block; position: relative; }#examplesList { display: none; background: #282828; -web kit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; padding: 20px; float: left; position: absolute; bottom: 29px; right: 0; width: 638px; text-align: left; }#examplesList ul { padding: 0; }#examplesList ul li { display: block; margin: 5px 0; }#examplesList ul li a { color: #BDBDBD; margin: 0; }#examplesList ul li a:hover { color: #f2f2f2; }#examplesList .column { float: left; margin: 0 20px 0 0; }#examplesList h3 { color: #f2f2f2; font-size: 1.2em; margin: 0 0 15px 0; border-bottom: 1px solid rgba(0, 0, 0, 0.4); -web kit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1); -moz-box-shadow: 0 1px 0 rgba(255,255,255,0.1); box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1); padding: 0 0 5px 0; }#demosMenu { position: fixed; bottom: 10px; right: 10px; z-index: 999; }/
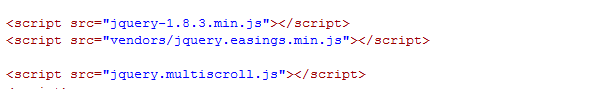
4、书写并添加js代码。<script src="jquery-1.8.3.min.js"></script> <script src="vendors/jquery.easings.min.js"></script> <script src="jquery.multiscroll.js"></script>
5、代码整体结构。
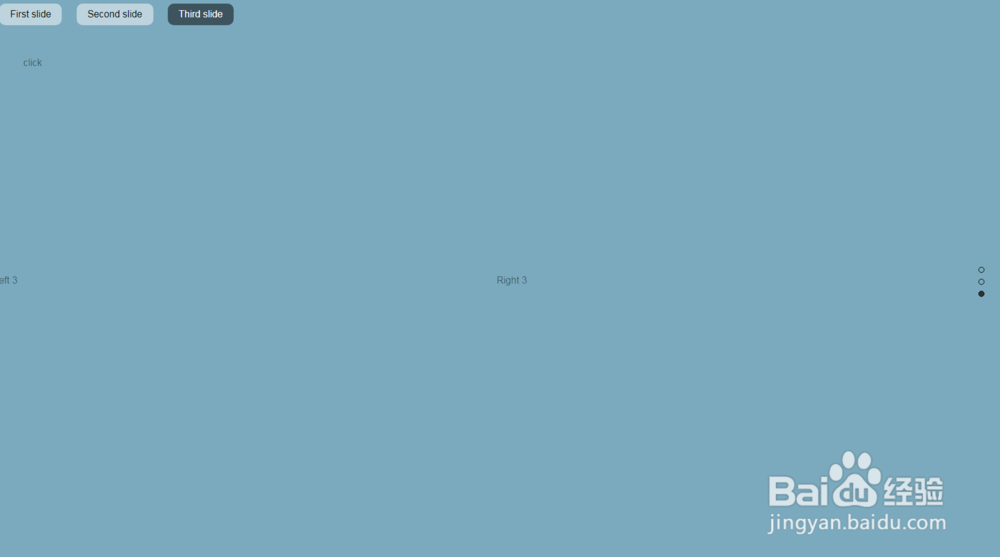
6、查看效果。