1、打开开发工具 创建一个web项目 以及html和css文件
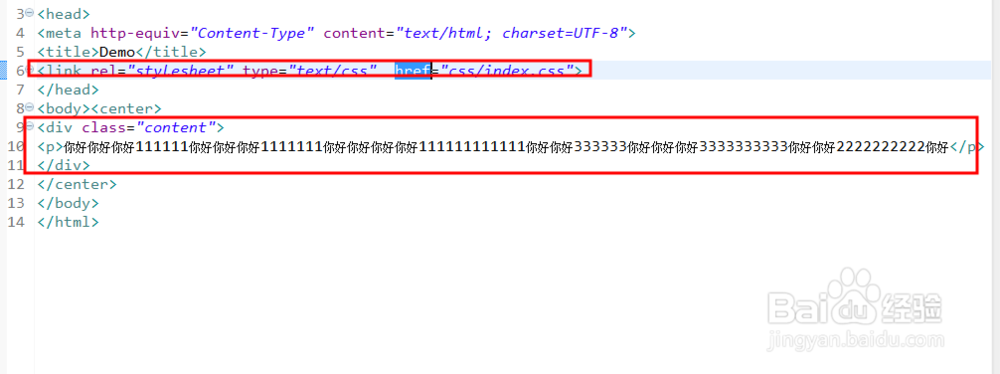
2、这里是html文件内间恒溪痞容 定义一个div主要定义一个边框 用来对比看效果 然后定义p 标签 放文字内容用的 引入css文件
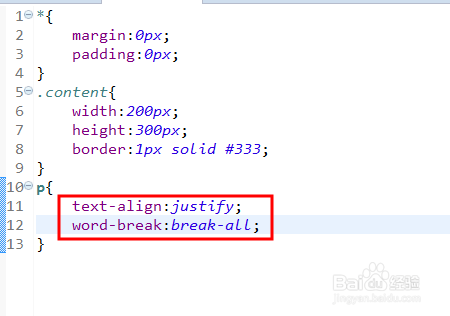
3、css文件代码 p标签加入text-align:justify;即可 第二句是适应英文或者数字换行用的
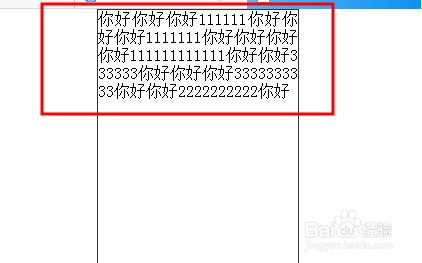
4、运行web项目 在浏览器中你会看到 文本内容左右对齐div的边框了 这个方法中英文 只有中文或者英文都适用 也是常见的方法
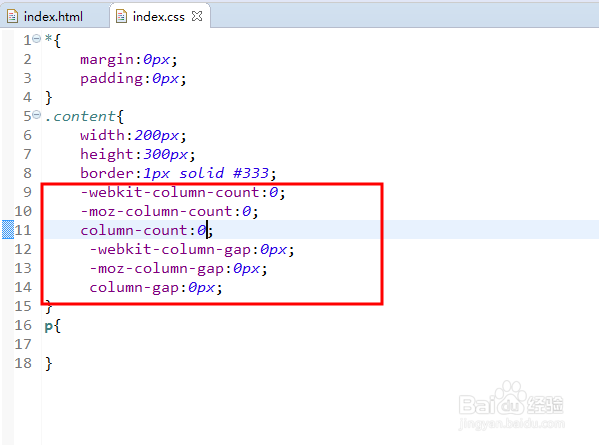
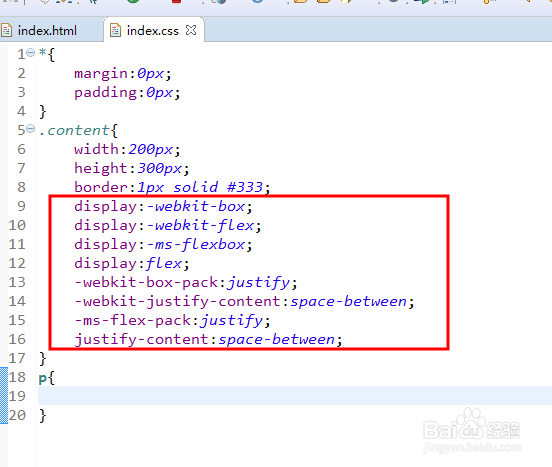
5、下面这个方法 适用于纯汉字的情况下 html文件就不贴出来了 在div中加入如下代码即可
6、这个和第五步的使用范围是一样的 纯汉字的情况下 不过建议使用第一种方法哦
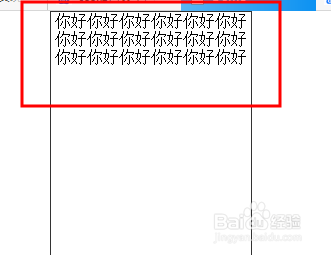
7、后面两种方法 的运行之后的浏览器效果如图所示 可以看到 虽然两端对齐了 但是和div的边框左右都有距离 不过看起来更友好一点 哈哈哈