1、第一步,双击打开HBuilder编辑工具,新建静态页面pre.html,注意HTML5文件必备标签元素,如下图所示:
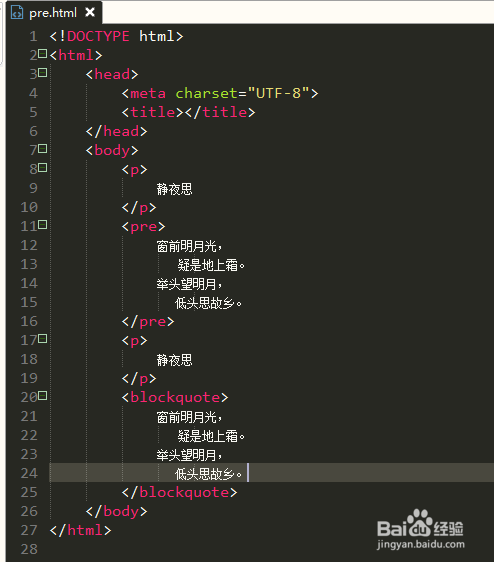
2、第二步,在<body></body>标签元素内插入一个<p></p>,还添加一个<pre>,将一首古诗放到标签内,如下图所示:
3、第三步,保存代码并预览该静态页面,可以查看到古诗的排版格式跟代码中的一样,如下图所示:
4、第四步,在第三步的基础上,再次插入这首古诗,不过是使用的<blockquote>标签,如下图所示:
5、第五步,再次查看浏览器页面效果,结果发现古诗排版格式发生了改变,文字进行了换行并缩进了,如下图所示:
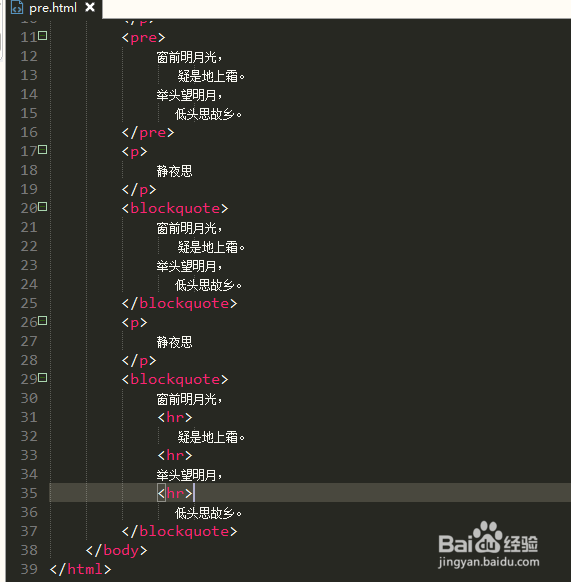
6、第六步,再次在代码中添加古诗,并使用<hr>标签将每句古诗隔开,预览页面可以看到每句古诗有条分割线间隔开来,如下图所示: