1、第一步:要实现图片轮播,首先要有html的布局,如图所示:
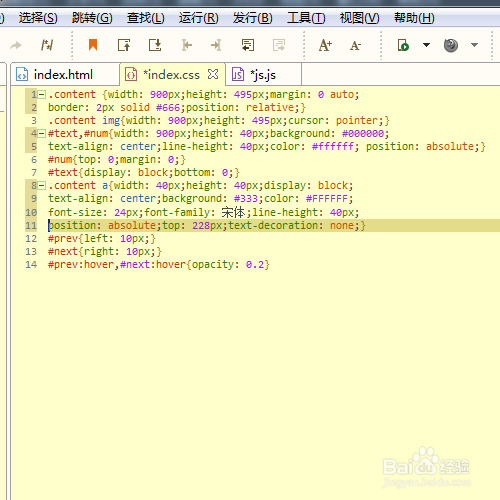
2、第二步:在根目录新建一个文件夹,名字命名为:css 。并在css文件夹里新建一个index.css文件。这个文件是设置HTML的样式。代码如图所示:
3、第三步:就是我今天要讲的重点,即用原生的js代码实现图片的轮播。首先在根目录新建一个文件夹,命名为js ,在js文件夹里新捋杏野卫建一个js.js文件。这个js.js文件就是为了实现图片轮播的效果,代码如图所示:
4、代码的解析:在第三个步骤里,js.js文件开头用到window.onload=function(){} 是因为要让window加载整个页面后再执行js里面的代码。
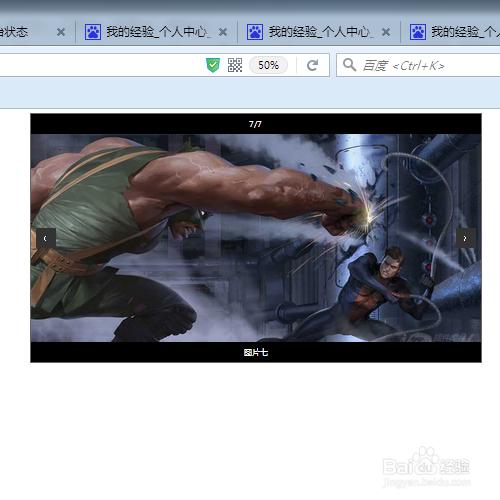
5、以上代码完成之后,直接在浏览器中打开,就会看到你想要的效果,当鼠标移到图片上面,图片停止;当鼠标离开图片,图片又自动轮播。是不是很神奇,也很简单?