1、首先看下我们的html代码,如图,一个form表单里,有二个input输入框,和一个提交按钮。关键是form里有一个onsubmit事件,这个事件是在表单提交时所触发的,调用的方法就是 check方法。
2、由于我们的脚本里有用到JQuery,所以先引入JQuery脚本库。
3、然后再看下我们的js脚本代码,如图,就是一个check方法,给表单提交时调用的。这个方法里主要是用JQuery方法分别获取到二个input输入框填入的值,如果哪个输入框没有填入,代码就立即 return false,当返回 false时,form表单就不会继续提交数据到服务器了,只有返回 true时,才会提交form到服务器。
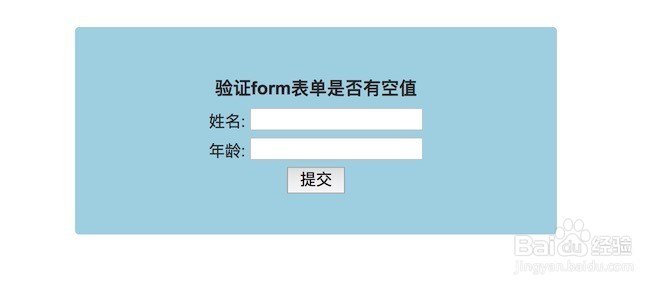
4、在浏览器上运行下代码,先看下界面。如图,就是二个输入框和一个提交按钮。
5、如果我们在输入框里不填入任何内容,就点击提交按钮,如图,可以看到,弹出了提示,告诉我们必须要填入姓名,表单也没有提交到服务器。
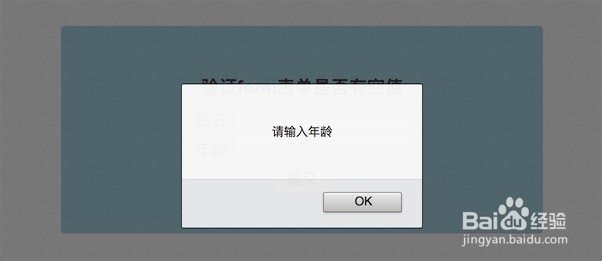
6、我们输入姓名,但年龄里不输入,再点击提交按钮,也不能通过,弹出了提示:要输入年龄。
7、这次我们在界面上把姓名和年龄填入,如图
8、再次点击提交按钮,可以看到,验证通过,正准备提交form表单到服务器。所要判断form表单里的Input有没有空,我们可以逐个判断input的值是否为空,只要有一个为空,我们就return false,不提交form表单。