1、使用百度搜索LayUI,到LayUI官网下载js文件,并将文件添加到要使用的项目中。
2、新建页面,引入<script src="/Scripts/layui/layui.js"></script>,这是基础js,必须引入。
3、在页面上声明元素,该元素为数据table的绑定元素:<table class="layui-table"> <thead> <tr> <th>入口名称</th> <th>地址</th> <th>入口类型</th> <th>是否首页</th> <th>状态</th> <th width="184">操作</th> </tr> </thead> <!--内容容器--> <tbody id="con"></tbody></table>
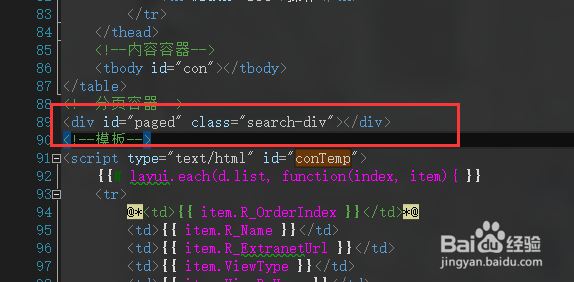
4、同时,需要在页面添加分页控件的渲染元素,这里我们使用一个div就可以了。<!--分页容器--><div id="paged" class="search-div"></div>
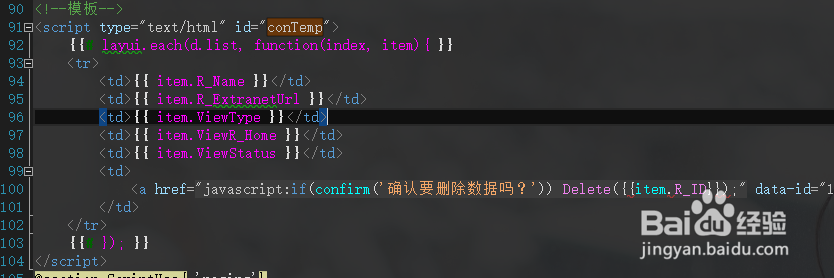
5、然后,我们需要使用到layui的模板,具体语法如下:<script type="text/html" i颊俄岿髭d="conTemp"> {{# layui.each(d.list, function(index, item){ }} <tr> <td>{{ item.R_Name }}</td> <td>{{ item.R_ExtranetUrl }}</td> <td>{{ item.ViewType }}</td> <td>{{ item.ViewR_Home }}</td> <td>{{ item.ViewStatus }}</td> <td> <a href="javascript:if(confirm('确认要删除数据吗?')) Delete({{item.R_ID}});" data-id="1" data-opt="del" class="layui-btn layui-btn-normal layui-btn-mini" style="display:@ViewBag.DeletePower">删除</a> </td> </tr> {{# }); }}</script>
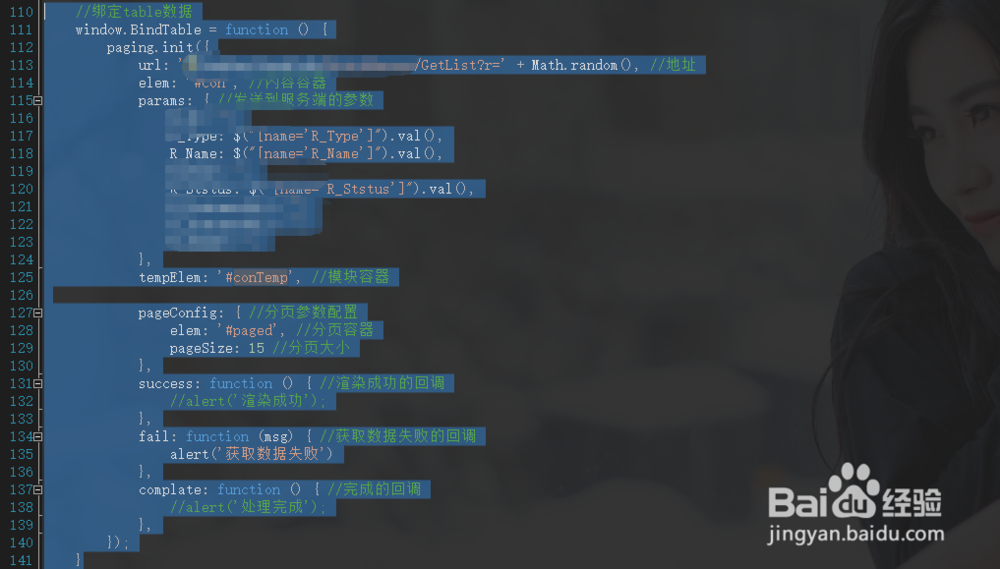
6、编写js,实现数据的加载及数据绑定,这里需要注意几个参数,具体请参考注释。 //绑定table数据 window.BindTable = function () { paging.i荏鱿胫协nit({ url: '/GetList?r=' + Math.random(), //地址 elem: '#con', //内容容器,table元素 params: { //发送到服务端的参数 R_Type: $("[name='R_Type']").val(), R_Name: $("[name='R_Name']").val(), R_Ststus: $("[name='R_Ststus']").val(), }, tempElem: '#conTemp', //模块容器,这里即上面声明的模板元素 pageConfig: { //分页参数配置 elem: '#paged', //分页容器,分页元素 pageSize: 15 //分页大小 }, success: function () { //渲染成功的回调 //alert('渲染成功'); }, fail: function (msg) { //获取数据失败的回调 alert('获取数据失败') }, complate: function () { //完成的回调 //alert('处理完成'); }, }); }
7、保存页面内容,并在浏览器打开页面,我们可以看到最后的效果如图,到此,LayUi分页加载数据就完成了。