1、首先,使用npm install -g命令全局安装@babel/core和@babel/cli。
2、安装之后,虽然可以使用babel命令,但是此时还不能编译jsx。
3、接着,全局安装@babel/preset-react,如图所示。
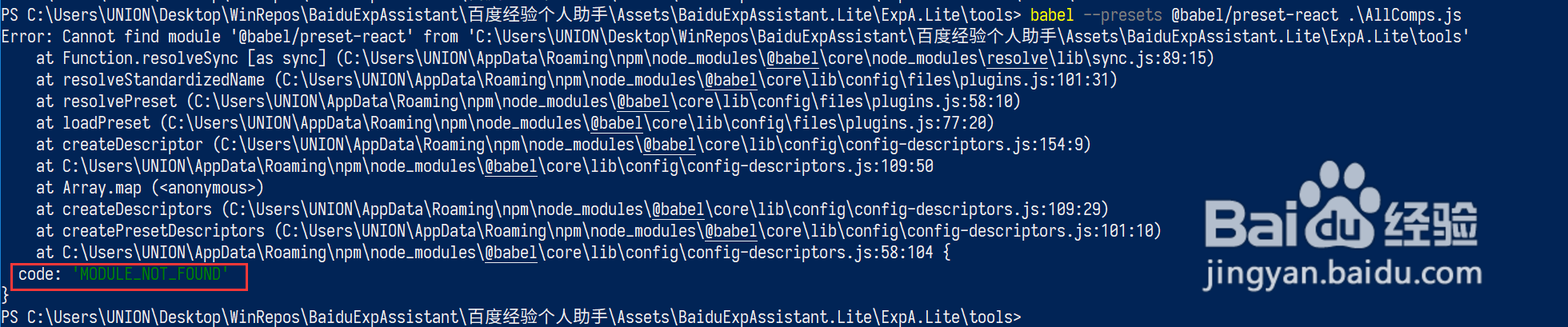
4、此时如果尝试用babel命令来编译jsx,发现找不到preset模块。这是氆尧彻性@babel/cli的锅。一种解决办法是放弃使用cli,自己写脚本使用全局包。
5、首先,使用npm root -g命令查看全局包位置。然后,临时添加环境变量(如图是windows的做法)。路径的添加也可以在nodejs脚本中做。
6、接着,写一个nodejs脚本,require全局的包,使用transform函数得到结果,使用node命令运行这个脚本,能够输出jsx编译结果。
7、增加文件读写代码,完善此脚本,如图所示。
8、最终编译Jsx的效果如图所示。下次要编译jsx文件只需要先临时添加环境变量,接着运行所写的nodejs脚本即可。也可都合并在nodejs脚本中做。