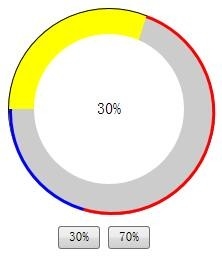
1、以内(或者说180度以内)上层遮盖层的颜色为进度条未占有时的背景色。如下图所示:红色边框部分为上层遮盖层。
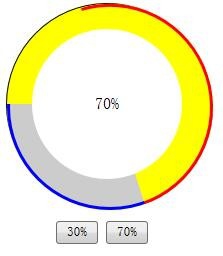
2、以上上层遮盖层的颜色为进度条占有时的背景色(即:进度条前景色)。如下图所示:红色边框部分为上层遮盖层。这时上层遮盖层和原有的底层背景组成完整的进度条。
3、关键技术1. 圆角Border-radius:50%2. 裁剪Clip:rect(上,右,下,左)利用裁剪是为了方便同心旋转。3. 旋转遮盖transform:rotate(30deg);旋转遮
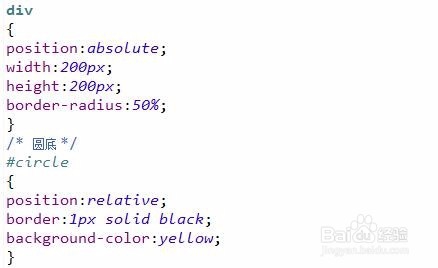
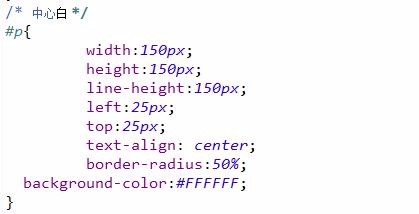
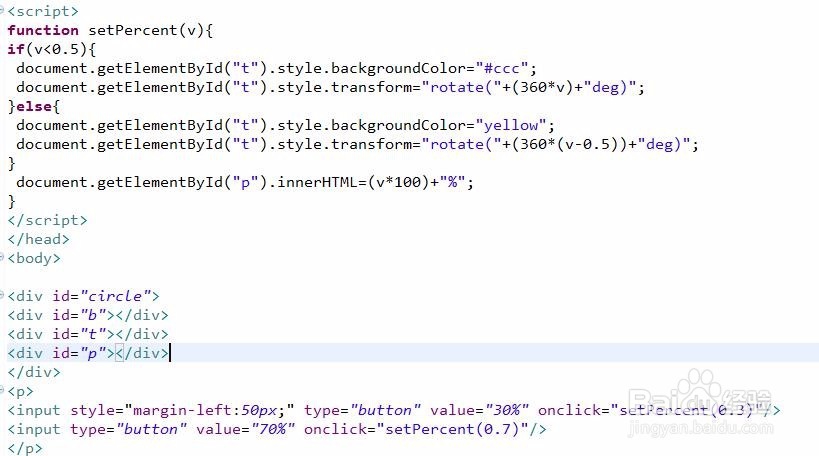
4、<!DOCTYPE html><html><head><style>div{position:absolute;width:200px;height:200px;border-radius:50%;}/* 圆底 */#circle{position:relative;border:1px solid black;background-color:yellow;}/* 上半部分 */#t{border:3px solid #F00;background-color:white;clip:rect(0px,auto,100px,auto);transform:rotate(30deg);background-color:#ccc;}/* 下半部分 */#b{border:3px solid #00F;background-color:white;clip:rect(100px,auto,auto,auto);background-color:#ccc;}/* 中心白 */#p{ width:150px; height:150px; line-height:150px; left:25px; top:25px; text-align: center; border-radius:50%; background-color:#FFFFFF;}</style><script>function setPercent(v){if(v<0.5){document.getElementById("t").style.backgroundColor="#ccc";document.getElementById("t").style.transform="rotate("+(360*v)+"deg)";}else{document.getElementById("t").style.backgroundColor="yellow";document.getElementById("t").style.transform="rotate("+(360*(v-0.5))+"deg)";}document.getElementById("p").innerHTML=(v*100)+"%";}</script></head><body><div id="circle"><div id="b"></div><div id="t"></div><div id="p"></div></div><p><input style="margin-left:50px;" type="button" value="30%" onclick="setPercent(0.3)"/><input type="button" value="70%" onclick="setPercent(0.7)"/></p></body></html>