1、首先应该具有一稍僚敉视个 文本框和一个 复制按钮。组织如下图:<asp:TextBox ID="tb2" runat="server" Heig茑霁酌绡ht="47px" Width="660px"></asp:TextBox> <input id="cop" style="width:50px" type="button" value="复制" /> <span id='tag3' style=' display:none;font-size:12px;color:red'>已复制</span>在 head中的 script文件中。引入: $(document).ready(function () { $('#cop').zclip({ path: 'Scripts/ZeroClipboard10.swf', copy: $('#tb2').val(), afterCopy: function () { $(this).next().show().hide(1500); } }); });说明:cop 表示的是复制按钮id.tb2 就是要复制的文本框id.aftercopy 是一个函数: 如果复制完成后,显示一个已复制提示。
2、OK。最终页面如图所示:测试成功!当然大家也可以根据官网上面的 其他函数设置css样式。我这里测试的是 其他几个常用浏览器,都可以完成复制。
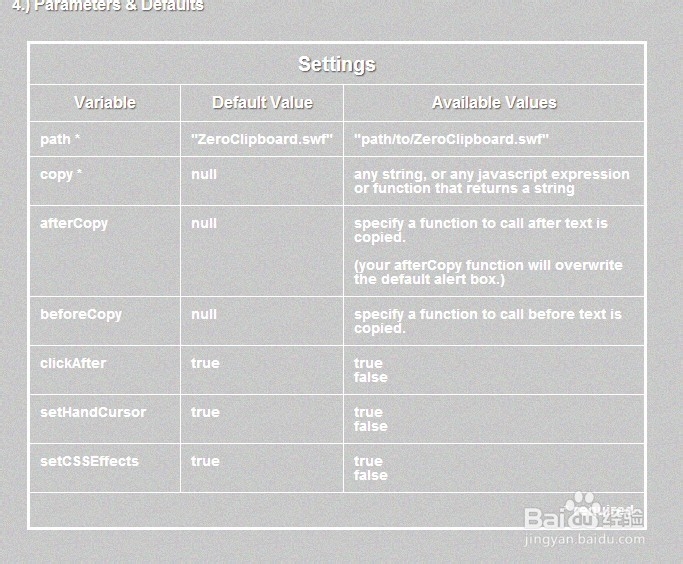
3、下面是其他的函数,可以根据实际
4、如果使用有问题,欢迎大家交流,可以留言!