1、首先在项目目录中添加一张图片
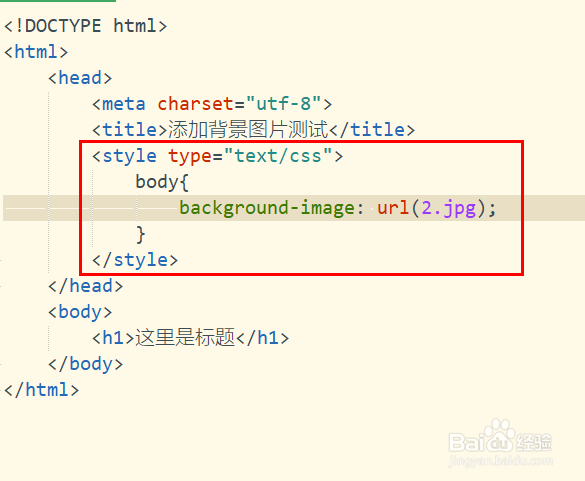
2、编写HTML,为body添加style,添加背景图片,代码如下
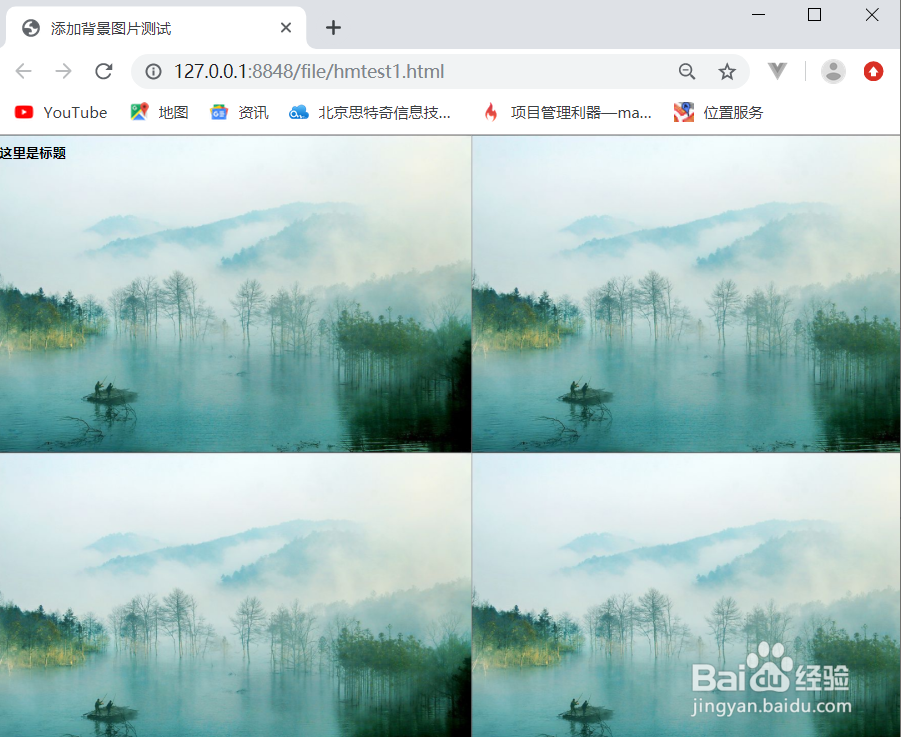
3、页面显示结果如下图所示,这是重复平铺背景图片的效果
4、可以加上background-repeat:no-repeat设醅呓择锗置为不平铺,默认为平铺即repeat,也可以设置为repeat-x 使图片只在水平方向上平铺或repeat-y 使图片只在垂直方向上平铺,代码如下
5、设置为不平铺之后页面显示结果如下图所示
6、还可以使用background-position设置图片的位置,background-position后面的值可以为top、bottom、left、right、center等,举例如下
7、页面展示效果如图,因为top = top center = center top = 50% 0%,表示居中的意思
8、关键词的解释如下:top left = 盟敢势袂left top = 0% 0%top = top center = center top = 50% 0%right top = top right = 100% 0%left = left center = center left = 0% 50%center = center center = 50% 50%right = right center = center right = 100% 50%bottom left = left bottom = 0% 100%bottom = bottom center = center bottom = 50% 100%bottom right = right bottom = 100% 100%