1、新建一个html文件,命名为test.html,用于讲解使用CSS3对HTML元素进行移动、缩放、转动的效果。
2、在CSS3中,可以使用translate()方法对HTML元素进行移动,trans盟敢势袂late(50px,100px) 的意思是把HTML元素向左侧移动50px,从顶端移动100px。例如 ,新建两个div,对比效果,代码如下:
3、在浏览器运行test.html,查看效果。成功使用translate()移动div元素。
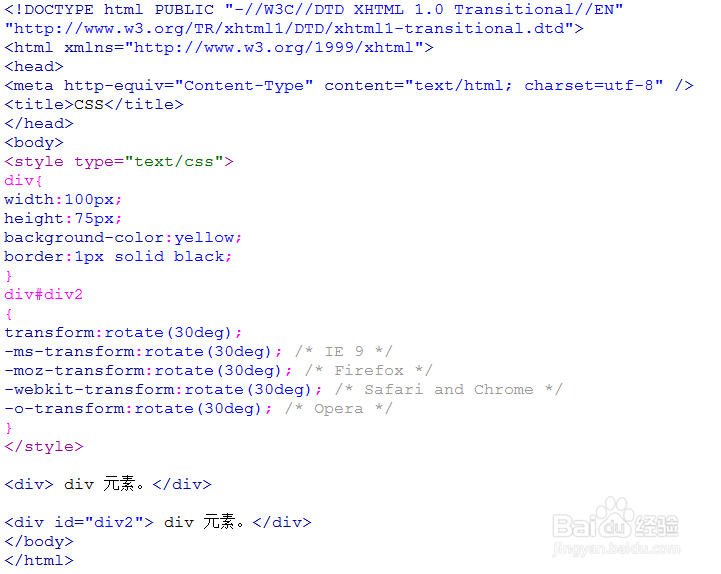
4、在CSS3中,可以使用rotate()方法对HTML进行旋转,括号内可以设置旋转的角度,可以是正值,也可以负值。
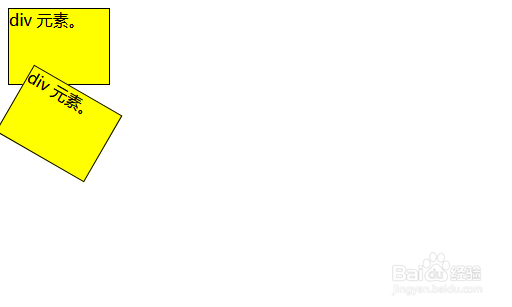
5、在浏览器运行test.html,查看效果。成功使用rotate()旋转div元素。
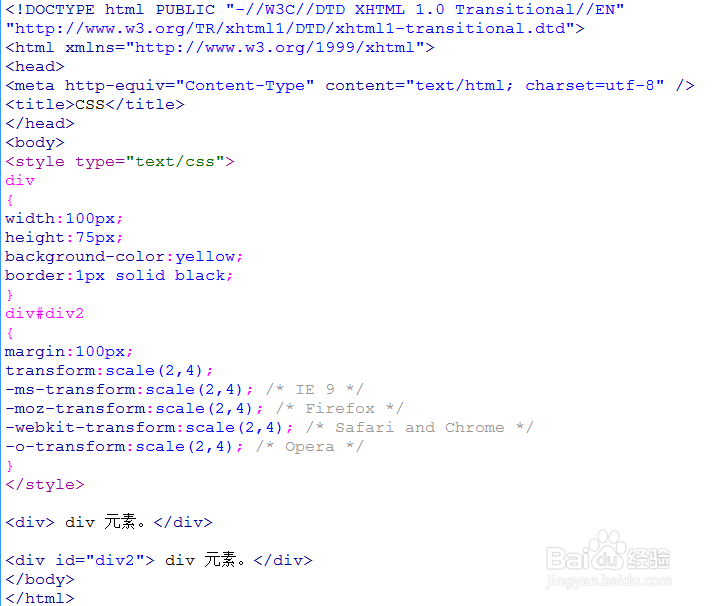
6、在CSS3中,可以使用scale()方法对HTML进行缩放,括号内可以设置宽度(X 轴)和高度(Y 轴)。
7、在浏览器运行test.html,查看效果。成功使用scale()缩放div元素。