1、新建一个html文件,命名为test.html,用于讲解css中图片怎么置顶。
2、在test.html文件内,使用div标签创建一个模块,使用img标签创建一张图片。
3、在test.html文件内,分别给div和img标签添加一个class属性,用于样式的定义。
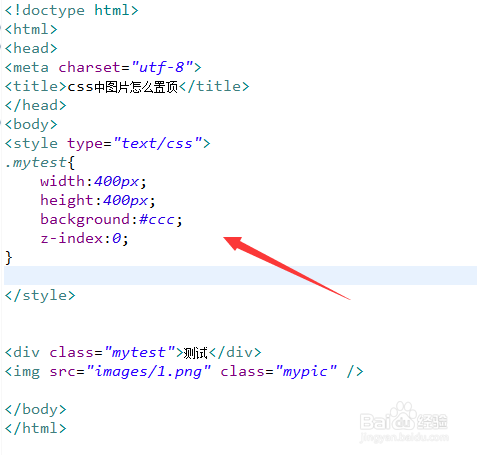
4、在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。
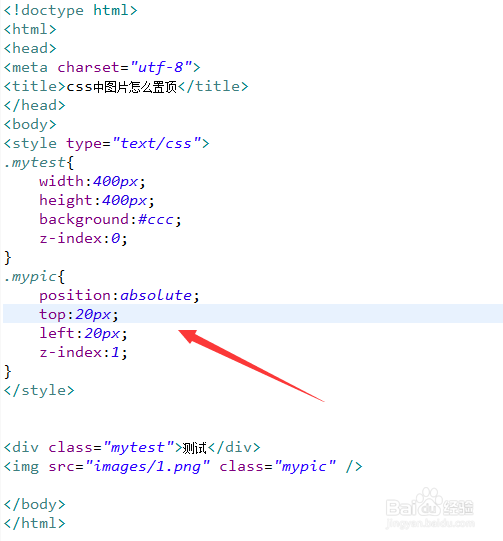
5、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为绝对定位,距离顶部20px,距离左边20px,并通过z-index设置img的层次为1,即在div的上面,从而实现图片置顶。
6、在浏览器打开test.html文件,查看实现的效果。