1、首先我们设计表头1、表头字段为:姓名、职位、部门
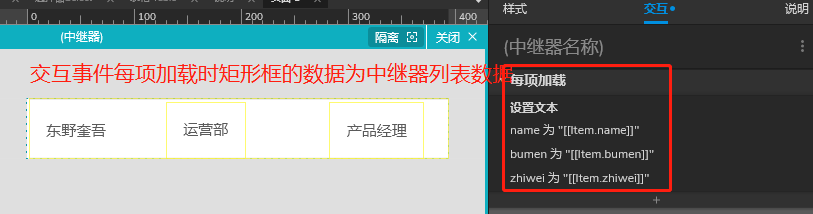
2、接下来设计中继器1、拖动中继器,在中继器中拖动三个矩形框分别命名:name、zhiwie、bumen2、在中继器的列表中填充数据3、将中继器数据赋予矩形框
3、以筛选部门为例,接下来设计筛选按钮,1、首先拖动筛选图标至表头对应处作为按钮2、接着设计筛选框,拖动多个矩形框,并填充要筛选的字段,拖动一个文本标签作为重置筛选的功能,并组合转化为动态面板命名为筛选框
4、接着设计动态效果,当点击筛选按钮时,切换滑动显示筛选框,如下图
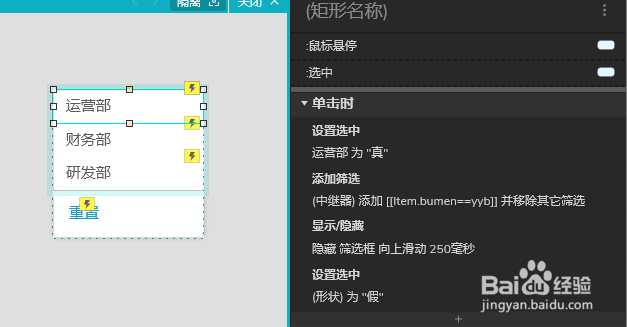
5、最后我们设计筛选效果,我们在动态面板中的各个矩形框设置悬停,选中时矩形框变为浅蓝色,选中开始筛选,同时滑动隐藏动态面板,交互事件如下图。
6、重置的交互事件为清空当前所有筛选,滑动隐藏动态面板。以上事件都设定完后基本就可以实现自定义筛选的功能了。