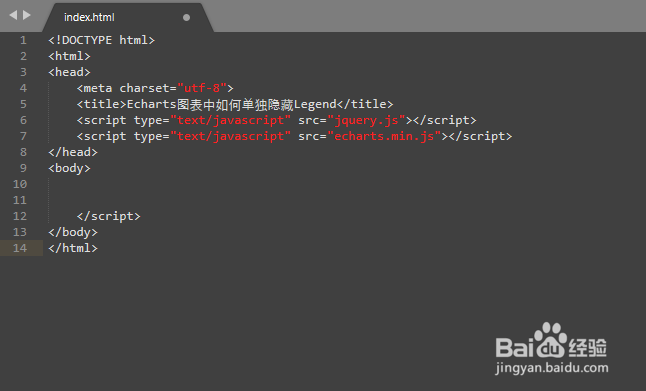
1、首先打开Sublime Text,在HTML文档中导入必备的echarts库文件,如下图所示
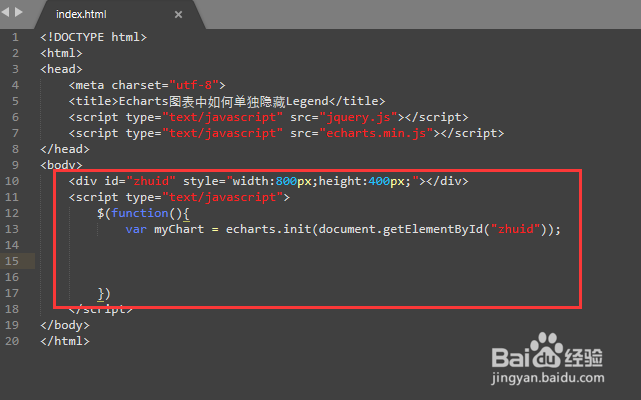
2、然后在body中声明图表的显示区域并且在JS中获取图表对象,如下图所示
3、接下来我们声明图表的数据配置参数即可,如下图所示
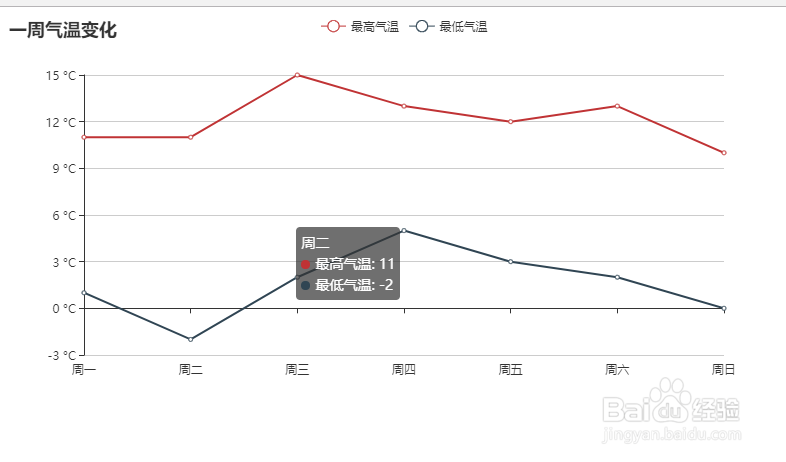
4、然后我们运行页面程序,你就会看到如下图所示的图表,默认我们声明的Lenged都是显示出来的
5、接下来我们在legend的声明区域里面通过selected参数声明哪些legend不可见,如下图所示
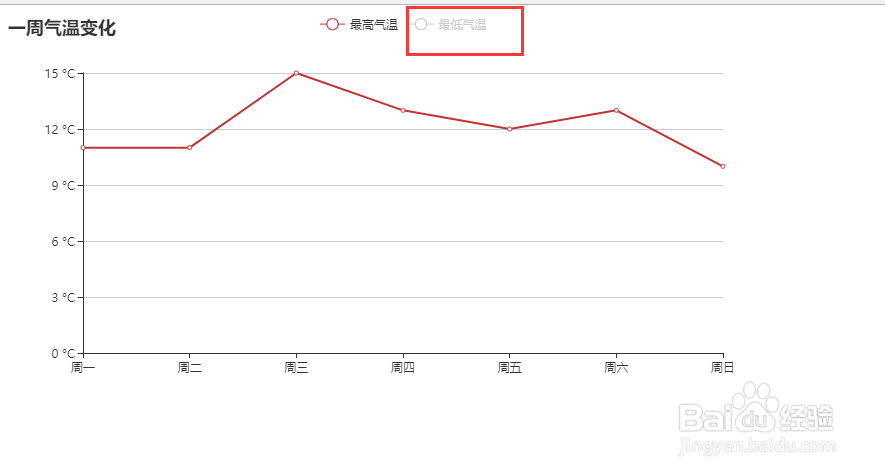
6、再次运行页面程序,你就会看到这次legend有的就隐藏了,如下图所示
7、综上所述,在echarts中隐藏某个legend是通过selected参数进行配置的,是不是很简单啊