1、打开Axure原型工具,今天教大家使用Axure制作按钮样式的单选按钮,如下图所示。
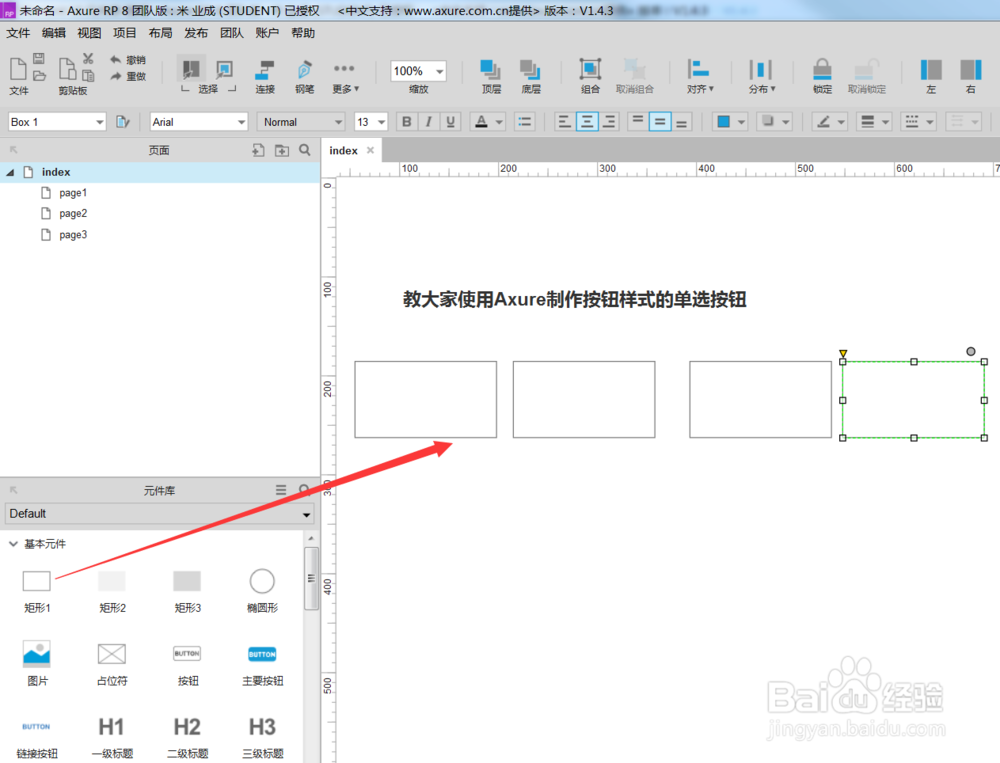
2、首先从元件库将需要的元件拖入到正文当中,如下图所示。
3、然后通过样式对元件的大小进行调整,如下图所示。
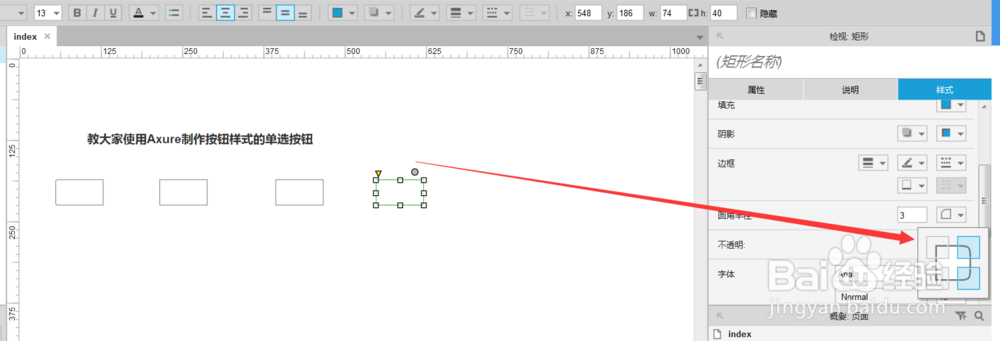
4、为了做出更子的效果,我们可以把第一个按钮和最后一个按钮的圆角半径进行调整,如下图所示。
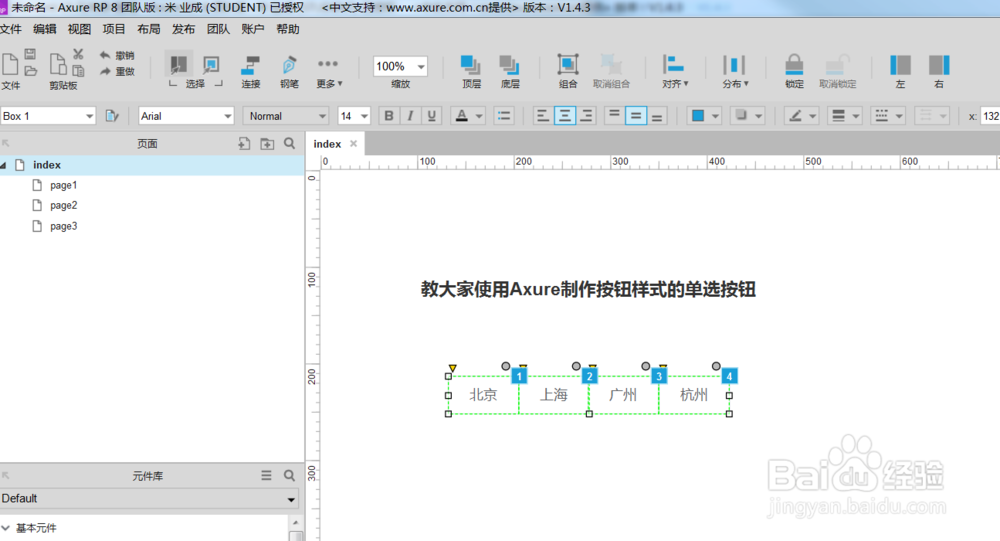
5、然后给每个元件上输入一些文字,并将元件位置调整一下,合并到一起,如下图所示。
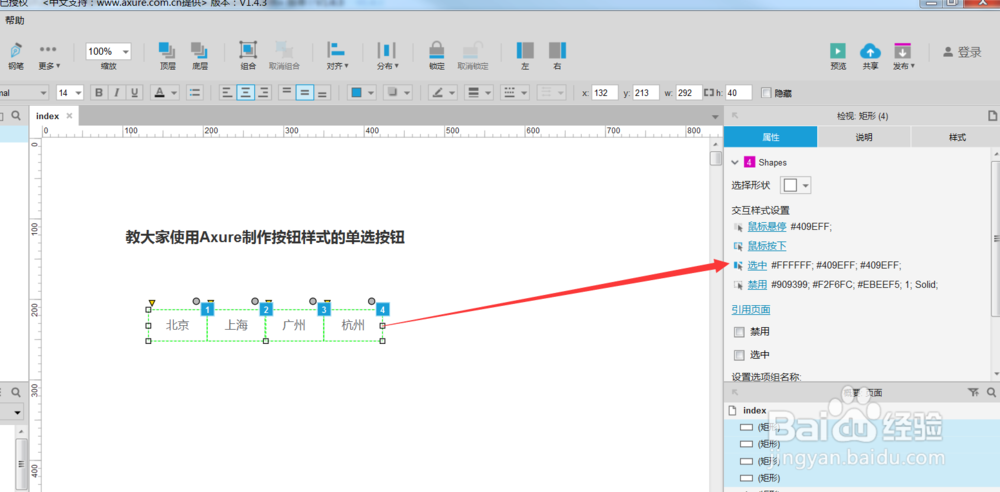
6、下面给每一个元件加上交互的样式,也就是选中时的样式,如下图所示。
7、最后给每一个元件加交互事件,也就是鼠标单击时选中该元件,如下图所示。
8、所有工作准备完成,F5预览看一下效果,如下图所示。