1、如图所示,我们新建一个flash文档,之后我们双击箭头所指的地方,就可以为这个图层设置一个名称了。
2、如图所示,我们点击箭头所指的“文件”选项,之后在弹出的下拉列表菜单中,我们点击箭头所指的“导入”选项,之后依次点击“导入到舞台(I)”选项。
3、如图所示,在弹出的文件对话框中,我们点击选择一张图片,之后点击“打开”按钮,就可以将这一张照片导入到舞台之上了。
4、如图所示,我们选择这个图片,之后点击打开这个对齐按钮,在弹出的对齐面板中,我们先勾选下面的“与舞台对齐”的空框,之后依次点击匹配宽度、匹配高度及左对齐和上对齐,就可以将这张图片变得和舞台大小一样,而且刚刚覆盖在舞台之上了。
5、如图所示,我们点击箭头所指的新建按钮,就可以新建一个图层了,并且见这个图层的名称命名为“2画面”,作为百叶窗中翻转之后的第2个画面。
6、如图所示,我们再次点击箭头所指的“文件”选项,之后在弹出的下拉列表菜单中,我们点击箭头所指的“导入”选项,之后依次点击“导入到舞台(I)”选项。
7、如图所示,在弹出的文件对话框中,我们点击选择一张图片,之后点击“打开”按钮,就可以将这一张照片导入到舞台之上了。
8、如图所示,我们选择这个图片,之后点击打开这个对齐按钮,在弹出的对齐面板中,我们先勾选下面的“与舞台对齐”的空框,之后依次点击匹配宽度、匹配高度及左对齐和上对齐,就可以将这张图片变得和舞台大小一样,而且刚刚覆盖在舞台之上了。
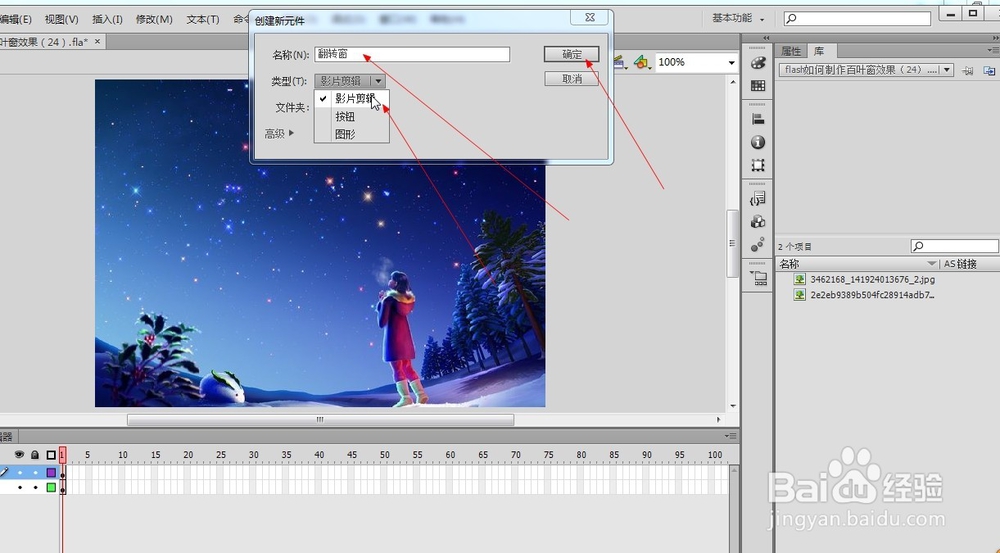
9、如图所示,我们点击箭头所指的“插入”选项,在弹出的下拉列表菜单中,我们点击箭头所指的“新建元件(N)”就可以新建一个元件了。
10、如图所示,在弹出的对话框中,我们输入这个元件的名称为“翻转窗”,之后选择元件类型为影片剪辑,之后点击“确定”按钮就可以创造一个影片剪辑的元件了,这是为了做那个翻转条使用的。
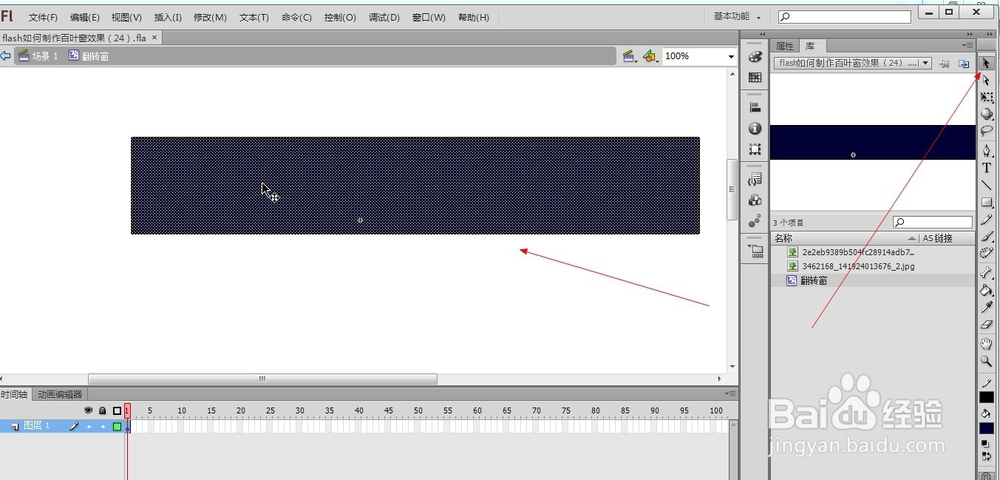
11、如图所示,在这个翻转窗的元件中,我们点击箭头所指的矩形按钮,然后用矩形工具绘制一个深蓝色的矩形。
12、如图所示,我们点击箭头所指的移动工具,然后用移动工具选中这个蓝色的矩形。
13、如图所示,我们点击箭头所指的“修改”选项,之后在弹出的下拉列表菜单中,我们点击箭头所指的“修改为元件”选项。
14、如图所示,在弹出的文件对话框中,我们输入元件名称为“窗面”,之后选择元件类型为“图形”,然后点击“确定”按钮就可以将其转化为图形元件了,转为图形元件的目的是为了后面制作翻转的动画,因为形状制作的部件动画没有翻转的动画。
15、如图所示,我们将这个蓝色的矩形的转换点,与元件注册点的相互重合在一起,这是为了保证翻转准确。