1、新建HTML文件
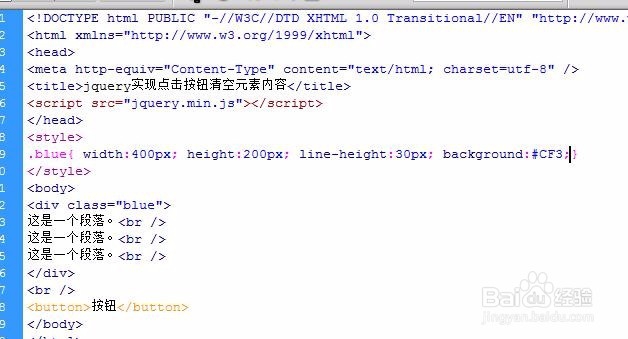
2、引入jquery.min.js文件
3、创建div和按钮并添加class样式
4、创建css样式
5、预览效果图
6、创建js点击事件
7、当点击按钮时清空div中的内容
8、点击按钮效果如图附上代码<script>$(function(){ $("button").click(function(){ $(&鳎溻趄酃quot;div").empty(); });});</script></head><style>.blue{ width:400px; height:200px; line-height:30px; background:#CF3;}</style>