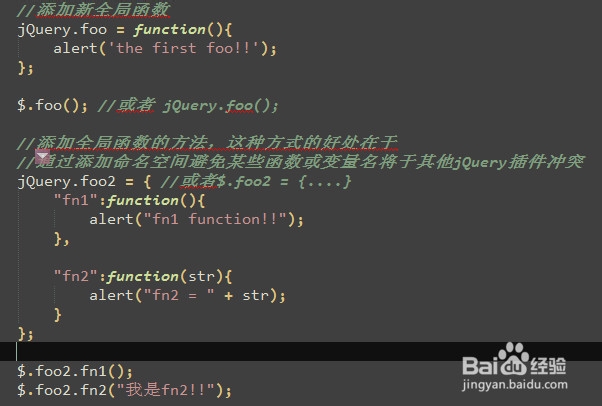
1、 //添加新全局函数 jQuery.foo = function(){ alert('the first foo!!'); }; $.foo(); //或者 jQuery.foo(); //添加全局函数的方法,这种方式的好处在于 //通过添加命名空间避免某些函数或变量名将于其他jQuery插件冲突 jQuery.foo2 = { //或者$.foo2 = {....} "fn1":function(){ alert("fn1 function!!"); }, "fn2":function(str){ alert("fn2 = " + str); } }; $.foo2.fn1(); $.foo2.fn2("我是fn2!!");
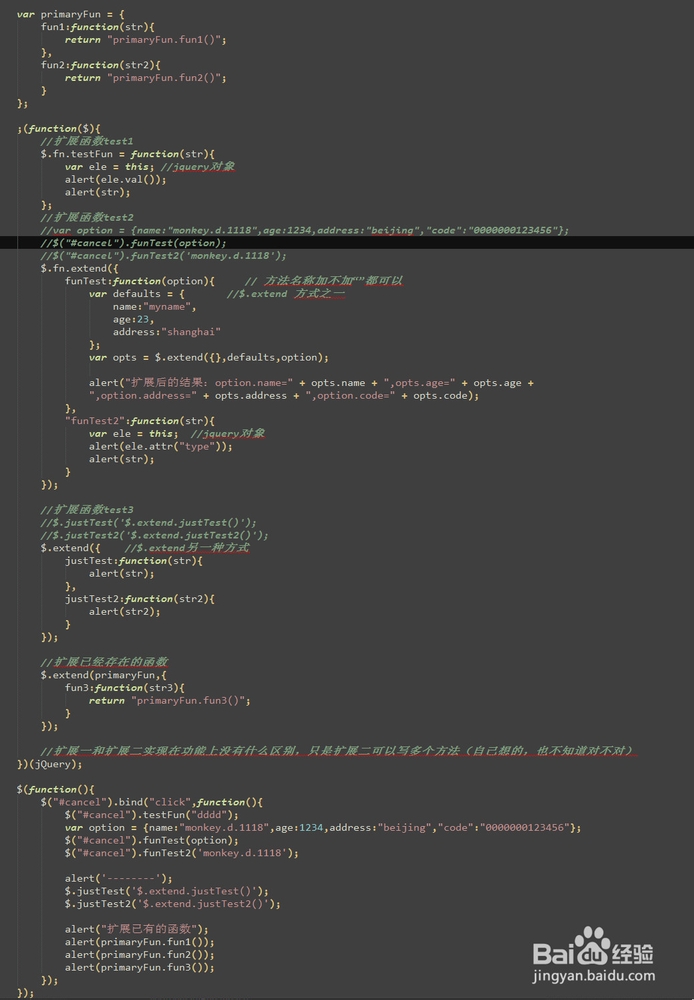
2、;(function($){ //扩展函数test1 $.fn.testFun = function(str){ var ele = this; //jquery对象 alert(ele.val()); alert(str); }; //扩展函数test2 //var option = {name:"monkey.d.1118",age:1234,address:"beijing","code":"0000000123456"}; //$("#cancel").funTest(option); //$("#cancel").funTest2('monkey.d.1118'); $.fn.extend({ funTest:function(option){ // 方法名称加不加“”都可以 var defaults = { //$.extend 方式之一 name:"myname", age:23, address:"shanghai" }; var opts = $.extend({},defaults,option); alert("扩展后的结果:option.name=" + opts.name + ",opts.age=" + opts.age + ",option.address=" + opts.address + ",option.code=" + opts.code); }, "funTest2":function(str){ var ele = this; //jquery对象 alert(ele.attr("type")); alert(str); } }); //扩展函数test3 //$.justTest('$.extend.justTest()'); //$.justTest2('$.extend.justTest2()'); $.extend({ //$.extend另一种方式 justTest:function(str){ alert(str); }, justTest2:function(str2){ alert(str2); } }); //扩展已经存在的函数 $.extend(primaryFun,{ fun3:function(str3){ return "primaryFun.fun3()"; } }); //扩展一和扩展二实现在功能上没有什么区别,只是扩展二可以写多个方法(自己想的,也不知道对不对) })(jQuery); $(function(){ $("#cancel").bind("click",function(){ $("#cancel").testFun("dddd"); var option = {name:"monkey.d.1118",age:1234,address:"beijing","code":"0000000123456"}; $("#cancel").funTest(option); $("#cancel").funTest2('monkey.d.1118'); alert('--------'); $.justTest('$.extend.justTest()'); $.justTest2('$.extend.justTest2()'); alert("扩展已有的函数"); alert(primaryFun.fun1()); alert(primaryFun.fun2()); alert(primaryFun.fun3()); }); });