1、新建一个html文件。如图:
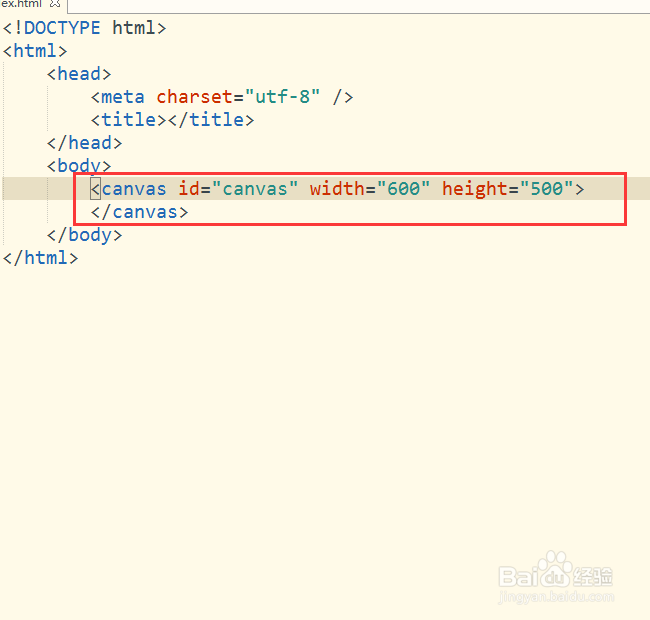
2、在html文件上找body标签,在body标签里创建<canvas>然后给canvas标签添加一个id="canvas",同时设置宽和高。如图:代码:<canvas id="canvas" width="600" height="500"></canvas>
3、为了让效果更好看,我们给canvas标签设置样式。在title标签后面创建一个<style>然后设置canvas的样式。效果:样式代码:<style>#canvas{border: 1px solid #ddd;margin:50px auto;display: block;}</style>
4、指定绘制效果为2蟠校盯昂d。在style标签后面新建一个<script>标签,在这个表里设置canvas的绘制类型为2d。效果如图:设置代码:<script type="text/javascript">window.onload = function(){ var canvas=document.getElementById("canvas"); var content=canvas.getContext("2d");}</script>
5、设置矩形距离画布的距离和宽、高、背景颜色。使用fillRect(x , y, widht,height)设置矩形与画布的距离、宽、高;使用fillStyle设置矩形背景的颜色。设置效果如图:设置代码:content.fillStyle = "aqua"; content.fillRect(100,100,200,200);
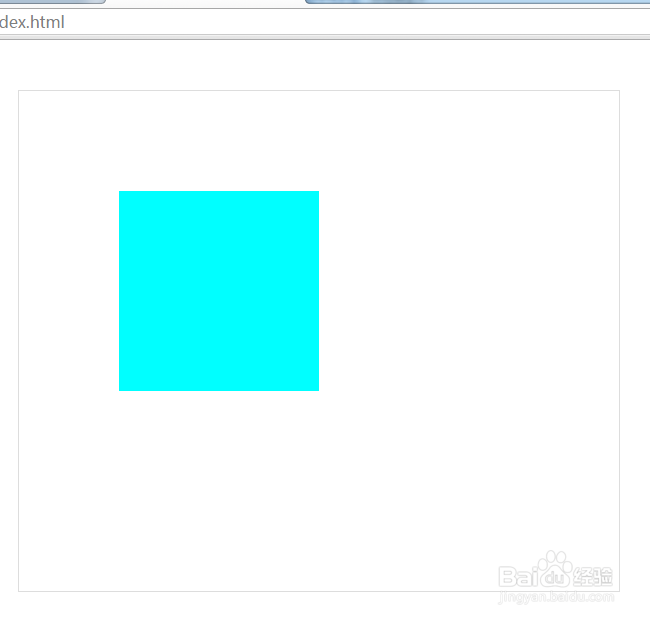
6、保存好html文件后使用浏览器打开查看效果,即可看到一个矩形就制作出来了。如图:
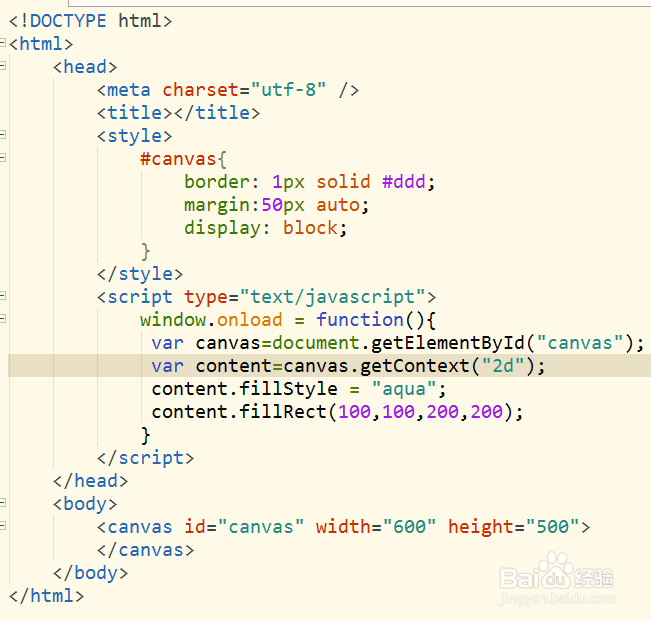
7、制作的所有代码。只要把所有代码复制到html文竭惮蚕斗件上,保存后运行即可看到效果。所有代码:<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <style> #canvas{ border: 1px solid #ddd; margin:50px auto; display: block; } </style> <script type="text/javascript"> window.onload = function(){ var canvas=document.getElementById("canvas"); var content=canvas.getContext("2d"); content.fillStyle = "aqua"; content.fillRect(100,100,200,200); } </script> </head> <body> <canvas id="canvas" width="600" height="500"> </canvas> </body></html>