1、首先确认自己店铺的版本,在店铺最下方可以看到自己店铺的是什么版的。如图:
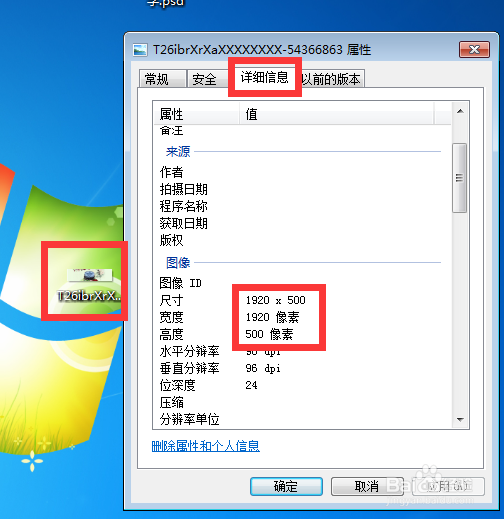
2、查看海报图片的像素大小(记录下备用),如图所示:
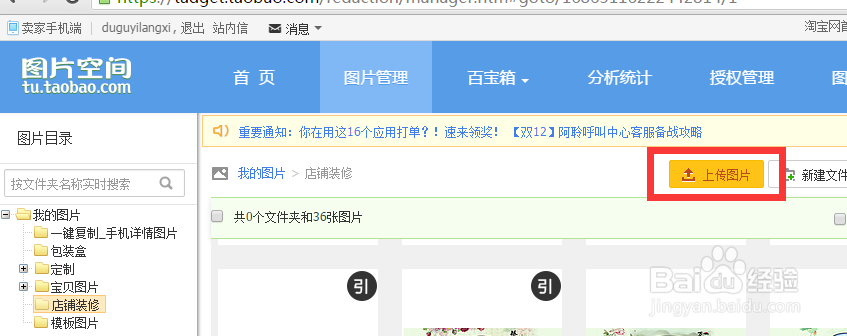
3、将海报图片上传到店铺的图片空间,上传方式如图所示:
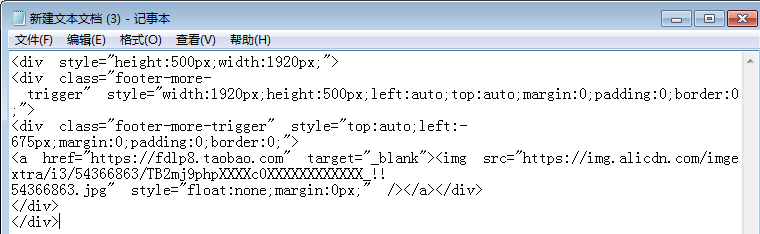
4、修改海报代码:<div 衡痕贤伎style="height:图片高度px;width:图片宽度px;"><颊俄岿髭div class="footer-more- trigger" style="width:图片宽度px;height:图片高度px;left:auto;top:auto;margin:0;padding:0;border:0;"><div class="footer-more-trigger" style="top:auto;left:-675px;margin:0;padding:0;border:0;"><a href="连接地址" target="_blank"><img src="图片地址" style="float:none;margin:0px;" /></a></div></div></div>将以上代码复制到TXT文本,并根据图中文字提示用自己前面所查到的海报信息替换掉文字部分并保存,如图:
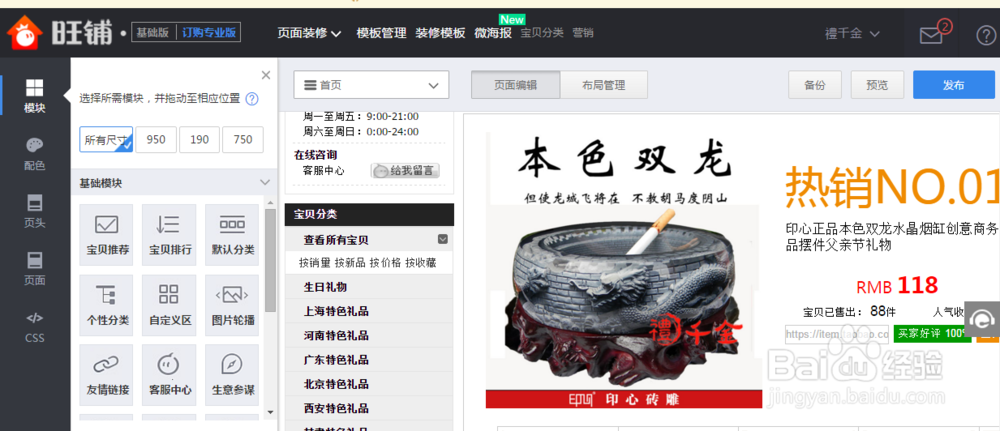
5、进入店铺后台,打开装修页面:
6、新建一个宽度为750px的模块,因为现在的基础版,最宽的也就只有750px,直接用鼠标将模块里的自定义模块拖到右边的区域,松开鼠标就建好了一个自定义模块。
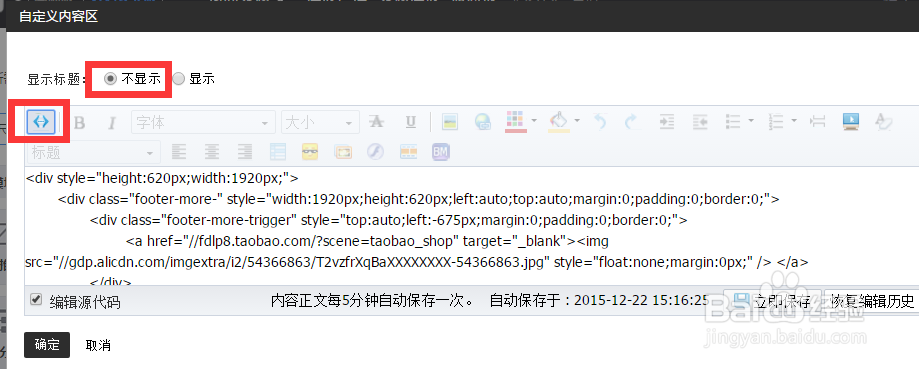
7、这一步,布置代码,点击自定义模块右上角的编辑按钮,进入自定义界面,标题选择不显示,并切换到源码界面,然后原先修改好的源码粘贴进去保存即可。
8、保存后,点装修界面最上面的预览,查看效果,若是效果满意,点右上角的发布即可。
9、到这里,基础版店铺的海报代码就装修好了。