1、准备好需要用到的图标。
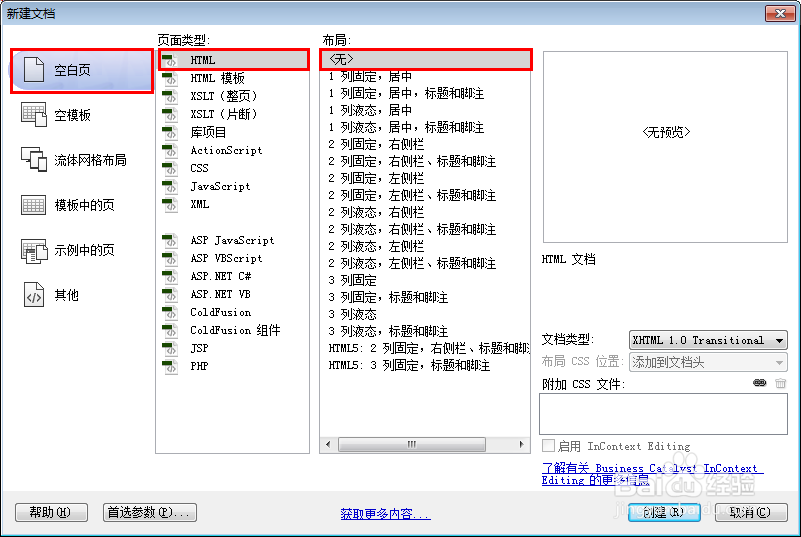
2、新建html文档。
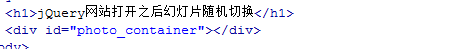
3、书写hmtl代艨位雅剖码。<h1>jQuery网站打开之后幻灯片随机切换</h1> 媪青怍牙<div id="photo_container"></div>
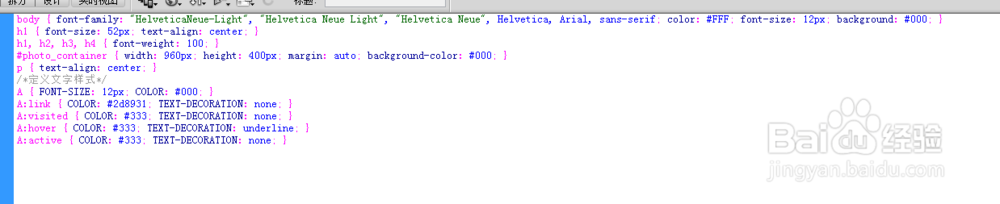
4、书写css代码。body { font-family: "HelveticaNeue-Lig茑霁酌绡ht", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif; color: #FFF; font-size: 12px; background: #000; }h1 { font-size: 52px; text-align: center; }h1, h2, h3, h4 { font-weight: 100; }#photo_container { width: 960px; height: 400px; margin: auto; background-color: #000; }p { text-align: center; }/*定义文字样式*/A { FONT-SIZE: 12px; COLOR: #000; }A:link { COLOR: #2d8931; TEXT-DECORATION: none; }A:visited { COLOR: #333; TEXT-DECORATION: none; }A:hover { COLOR: #333; TEXT-DECORATION: underline; }A:active { COLOR: #333; TEXT-DECORATION: none; }
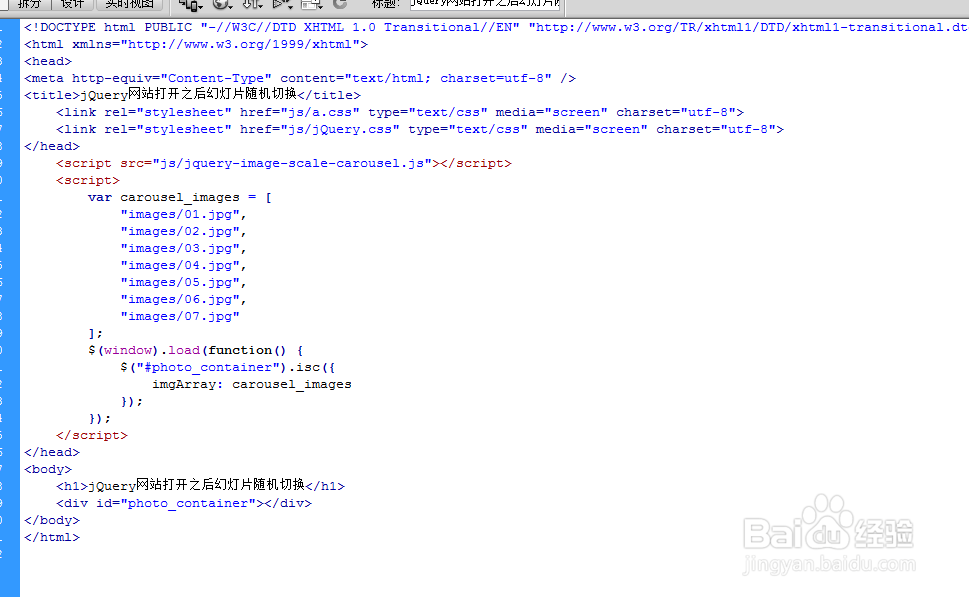
5、代码整体结构。
6、查看效果。