1、准备好需要用到的图标。
2、新建html文档。
3、书写hmtl代码。<div class="container"><div id="va-accordion" class="va-container"> <div class="va-nav"> <span class="va-nav-prev">Previous</span> <span class="va-nav-next">Next</span> </div> <div class="va-wrapper"> <div class="va-slice va-slice-1"> <h3 class="va-title">Marketing</h3> <div class="va-content"> <p>Henry Watson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-2"> <h3 class="va-title">Management</h3> <div class="va-content"> <p>Keith Johnson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-3"> <h3 class="va-title">Visual Design</h3> <div class="va-content"> <p>Andrew Alaniz</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-4"> <h3 class="va-title">Quality Control</h3> <div class="va-content"> <p>Ben Freeman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-5"> <h3 class="va-title">Web development</h3> <div class="va-content"> <p>Alex Schuman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-6"> <h3 class="va-title">Customer Support</h3> <div class="va-content"> <p>Maria Wales</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-7"> <h3 class="va-title">Server Administration</h3> <div class="va-content"> <p>Paul White</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div></div><div class="more"> <ul> <li><a href="index1.html">Example 1</a></li> <li><a href="index2.html">Example 2</a></li> <li><a href="index3.html">Example 3</a></li> <li><a href="index4.html">Example 4</a></li> </ul></div></div>
4、初始化css代码。<style>body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td { margin: 0; padding: 0; }html, body { margin: 0; padding: 0; }table { border-collapse: collapse; border-spacing: 0; }fieldset, img { border: 0; }input { border: 1px solid #b0b0b0; padding: 3px 5px 4px; color: #979797; width: 190px; }address, caption, cite, code, dfn, th, var { font-style: normal; font-weight: normal; }ol, ul { list-style: none; }caption, th { text-align: left; }h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; }q:before, q:after { content: ''; }abbr, acronym { border: 0; }</style>
5、书写css代码。.va-container { position: relative; margin: 40px auto 0 auto; }.va-wrapper { width: 100%; height: 100%; position: relative; overflow: hidden; background: #000; }.va-slice { cursor: pointer; position: absolute; width: 100%; left: 0px; overflow: hidden; }.va-slice-1 { background: #000 url(../images/1.jpg) no-repeat center center; }.va-slice-2 { background: #000 url(../images/2.jpg) no-repeat center center; }.va-slice-3 { background: #000 url(../images/3.jpg) no-repeat center center; }.va-slice-4 { background: #000 url(../images/4.jpg) no-repeat center center; }.va-slice-5 { background: #000 url(../images/5.jpg) no-repeat center center; }.va-slice-6 { background: #000 url(../images/6.jpg) no-repeat center center; }.va-slice-7 { background: #000 url(../images/7.jpg) no-repeat center center; }.va-slice-color-1 { background-color: #97c5eb; }.va-slice-color-2 { background-color: #68ace5; }.va-slice-color-3 { background-color: #0072cf; }.va-slice-color-4 { background-color: #0039a6; }.va-slice-color-5 { background-color: #00338e; }.va-slice-color-6 { background-color: #002c76; }.va-slice-color-7 { background-color: #002144; }.va-title { font-family: 'Open Sans Condensed', sans-serif; text-transform: uppercase; font-size: 60px; margin-left: 20px; color: #fff; text-shadow: 0px 0px 1px white; }.va-content { display: none; margin-left: 25px; }.va-slice p { font-size: 22px; font-style: italic; font-family: Georgia, serif; }.va-slice ul { margin-top: 20px; }.va-slice ul li { float: left; margin: 0px 2px; }.va-slice ul li a { color: #000; background: #eede2f; padding: 3px 6px; font-size: 14px; font-family: 'PT Sans', sans-serif; text-transform: uppercase; }.va-slice ul li a:hover { background: #000; color: #fff; text-shadow: none; }.va-nav span { width: 40px; height: 25px; background: transparent url(../images/prev.png) no-repeat center center; position: absolute; top: -35px; left: 50%; margin-left: -20px; text-indent: -9000px; opacity: 0.7; cursor: pointer; display: none; z-index: 100; }.va-nav span.va-nav-next { background-image: url(../images/next.png); top: auto; bottom: -35px; }.va-nav span:hover { opacity: 1.0; }
6、代码整体结构。
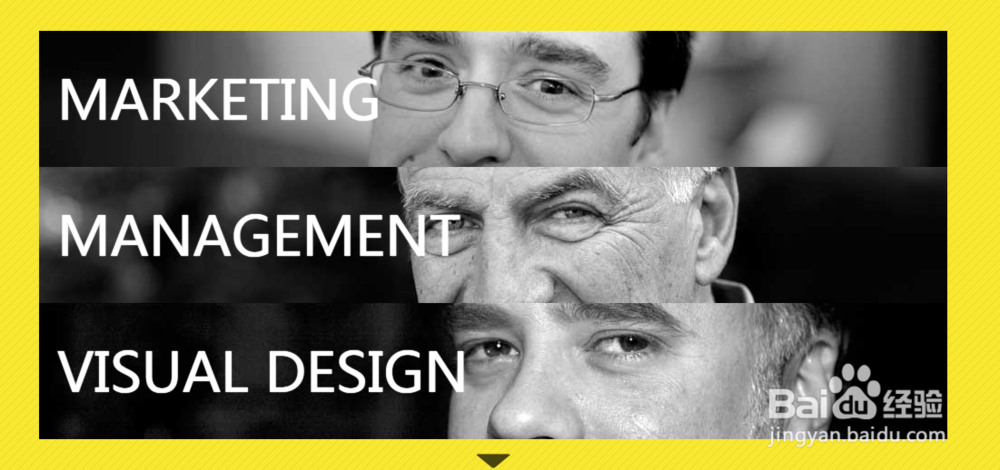
7、查看效果。