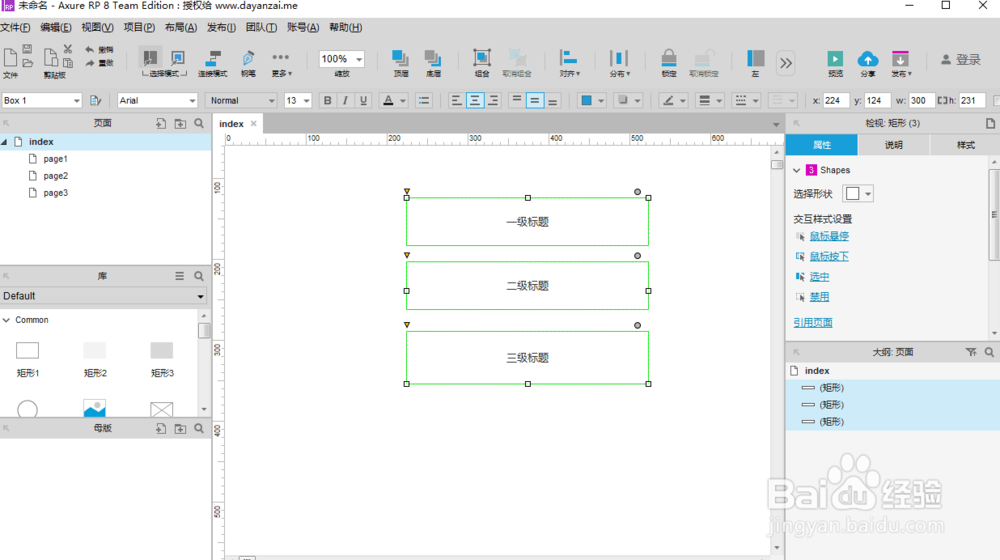
1、选择几个矩形框,分别写上一级标题、二级标题、三级标题
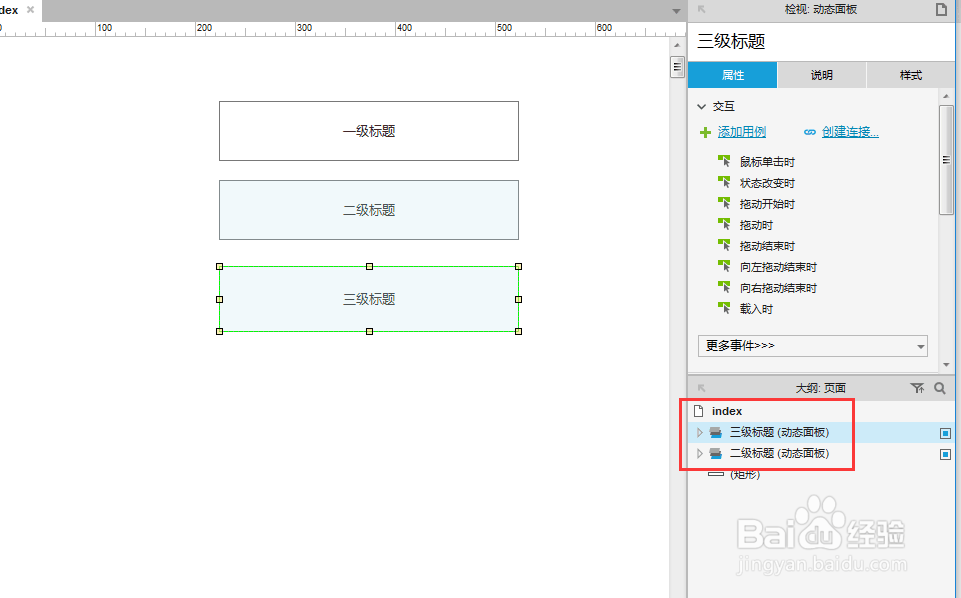
2、选中二级标题,鼠标右击,选择转换为动态面板
3、双击右侧动态面板,可以更改面板名字
4、同理,选中三级标题,右击,点击转换为动态面板
5、更改面板名字,方便后面设置面板
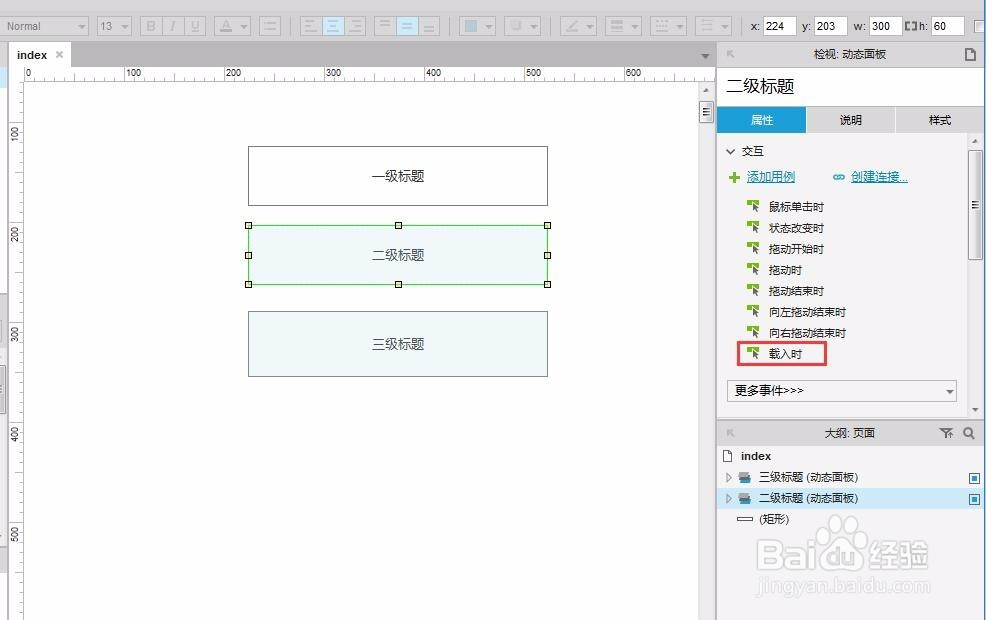
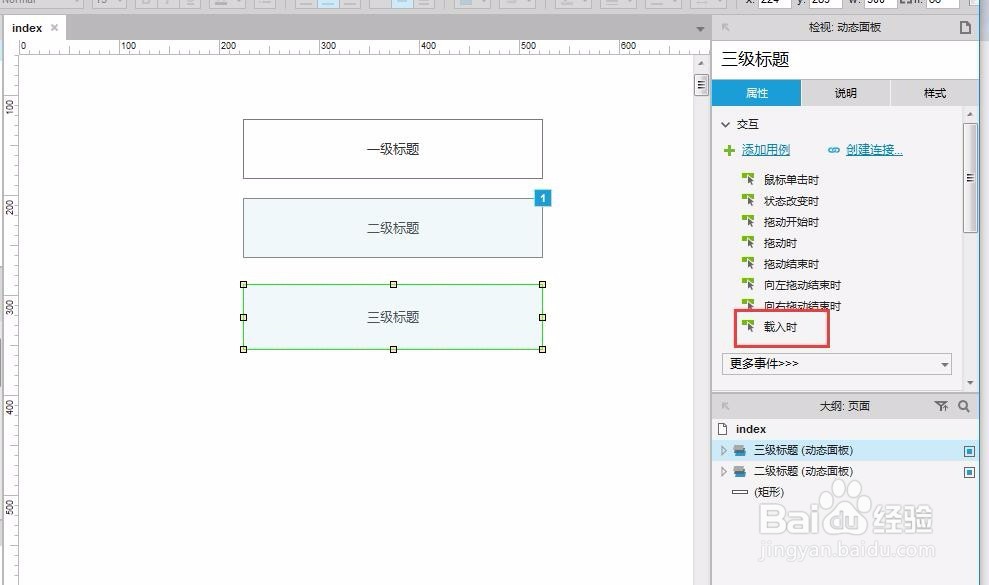
6、选择二级标题,双击右侧在载入时(因为要设置初始的状态为)
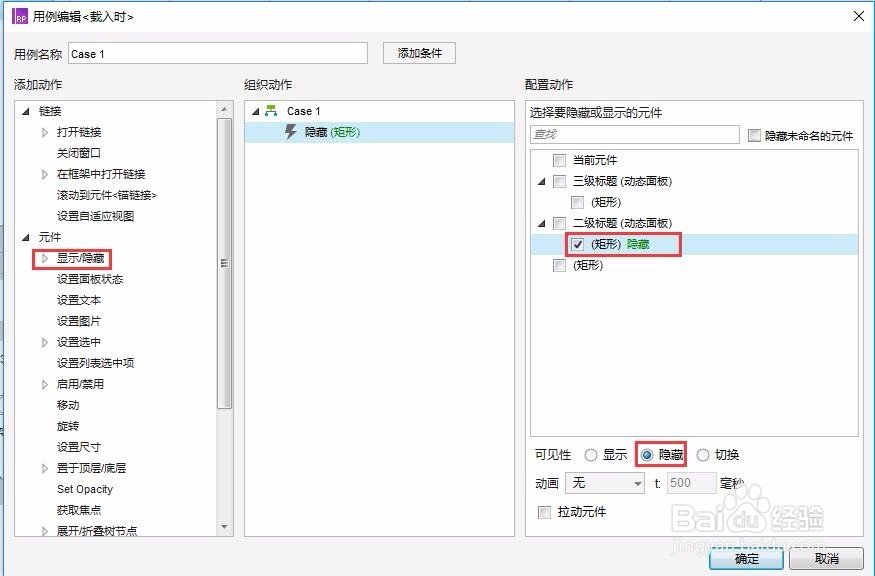
7、点击“显示/隐藏”,选择二级标题矩形,选择隐藏(因为二级标题默认隐藏,然后点击一级标题才会出现)
8、同理,选择三级标题,双击右侧在载入时(因为要设置初始的状态为)
9、点击“显示/隐藏”,选择三级标题矩形,选择隐藏(因为三级标题默认隐藏,然后点击二级标题才会出现)
10、点击一级标题,双击右侧“鼠标单击时”
11、点击“显示/隐藏”,选择二级标题矩形,选择切换(选者切换效果),点击确定
12、同理,点击二级标题,双击右侧“鼠标单击时”,点击“显示/隐藏”,选择三级标题矩形,选择切换(选者切换效果),点击确定
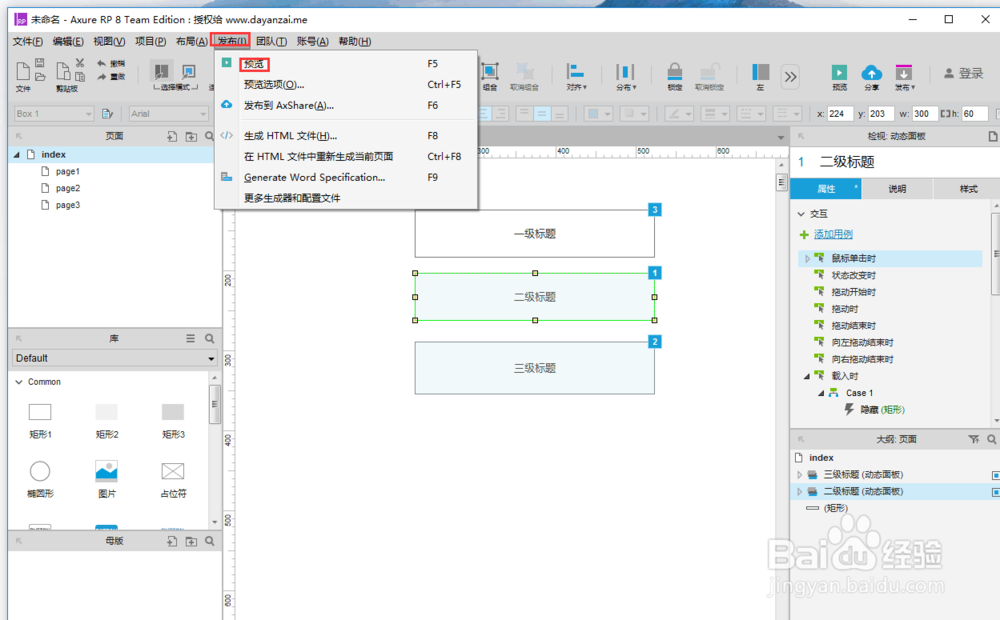
13、这样就设置好了,点击发布,点击预览,就可以看到效果了