1、要创建底部菜单栏,首先创建好我们底部菜单栏需要跳转的页面,这里值演示2个,一个首页,一个我的。
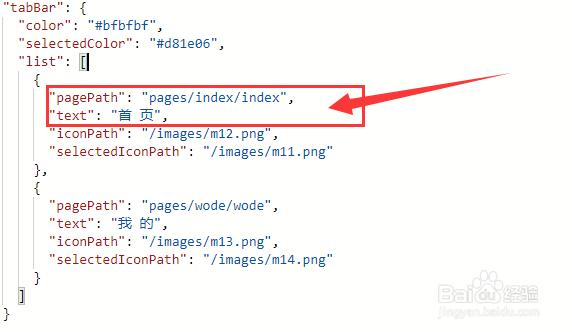
2、打开app.json页面,在window下写下面的代码"tabBar": { "color媪青怍牙": "#bfbfbf", "selectedColor": "#d81e06", "list": [ { "pagePath": "pages/index/index", "text": "首 页", "iconPath": "/images/m12.png", "selectedIconPath": "/images/m11.png" }, { "pagePath": "pages/wode/wode", "text": "我 的", "iconPath": "/images/m13.png", "selectedIconPath": "/images/m14.png" } ]}
3、首先我们设置底部菜单点击前和点击后文字的颜色,最好和图片一个颜色。图中红色为选中前,绿色为选中后。
4、我们填写一下点击跳转的路径和选项的名字,pagePath为点击后跳转的路径,text为这个选项的名字。
5、填写点击前的图标和点击后的图标,这里我们每个选项用两个颜薄本窭煌色图标,可以去找矢量图,尺寸大约在64像素左右。iconPath为点击前的图标,selectedIconPath为点击后的图标。
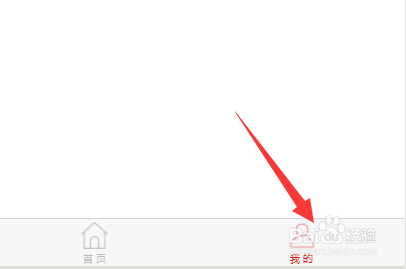
6、目前菜单栏最多支持5个选项,下面用两张图看一下完成的效果。点击之前是灰色的,点击之后是红色,跳转到对应的页面。