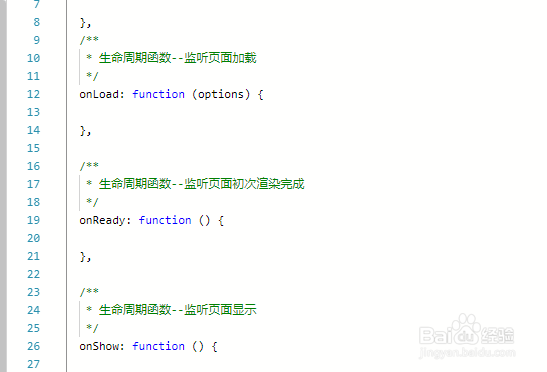
1、第一步,通过快捷方式打开微信小程序开发工具,新建对应JS文件,如下图所示:
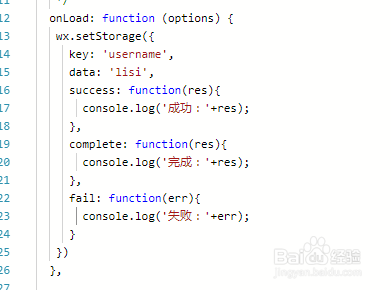
2、第二步,在Page对象函数中,调用微信小程序接口,将字符串缓存起来,如下图所示:
3、第三步,保存代码并在点击左侧界面菜单项,然后查看右下方缓存数据,如下图所示:
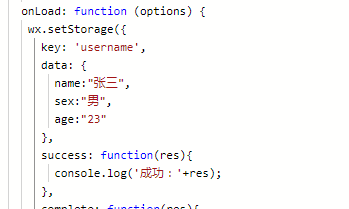
4、第四步,如果将data值由字符串改为对象值,这时也可以缓存到页面,如下图所示:
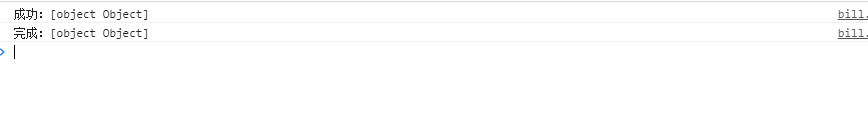
5、第五步,可以发现保存代码之后,控制台打印出完成和成功之后返回值为对象,如下图所示:
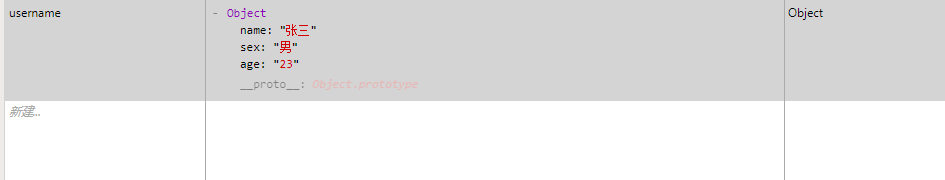
6、第六步,切换到缓存选项卡,存储的数据为对象Object,点开可以查看到对象中的属性以及属性撕良滤儆值,如下图所示: