1、打开编辑器。首先我们打开sublime这个编辑器。
2、新建模板。在该编辑器下面新建一个模板文件。
3、引入css文件。在模板文件中引入WeUI这个css文件。
4、定义weui-tab类。在最外部的div定义为weui-tab类,<div class="weui-tab"></div>
5、定义导航选项。<div class="weui-navbar"> <div class="weui-navbar__item weui-bar__item_on"> 选项一 </div> <div class="weui-navbar__item"> 选项二 </div> <div class="weui-navbar__item"> 选项三 </div> </div>
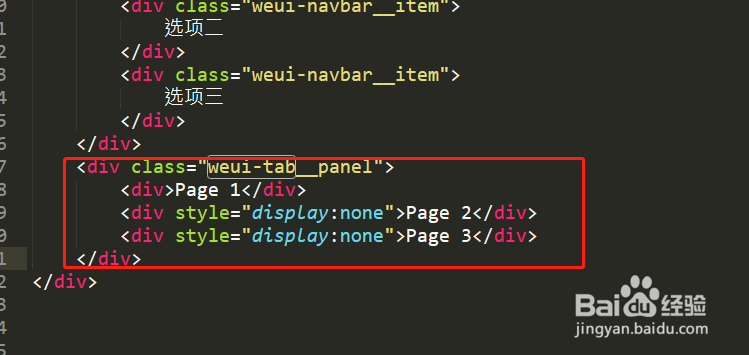
6、定义导航的具体内容。<div class="weui-tab__panel"> <div>Page 1</div> <div style="display:none">Page 2</div> <div style="display:none">Page 3</div> </div>
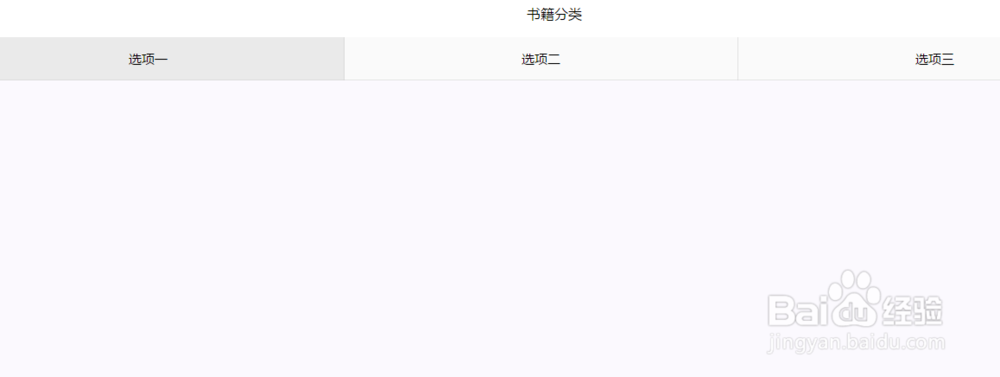
7、在浏览器中进行测试,查看效果。