1、新建一个html文件,命名为test.html,用于实现点击隐藏表格指定列的功能。
2、在test.html页面,使用table标签创建四行三列的表格,<caption></caption>作为标题,下面将给它绑定点击事件,实现点击隐藏价格列。
3、使用css美化表格,设置表格的边框、字体大小、对齐方式、内边距等样式,代码如下:
4、使用js中的window.onload方法,在页面加载的时候执行function函数,下面将在function函数内实现隐藏表格列逻辑。代码如下:
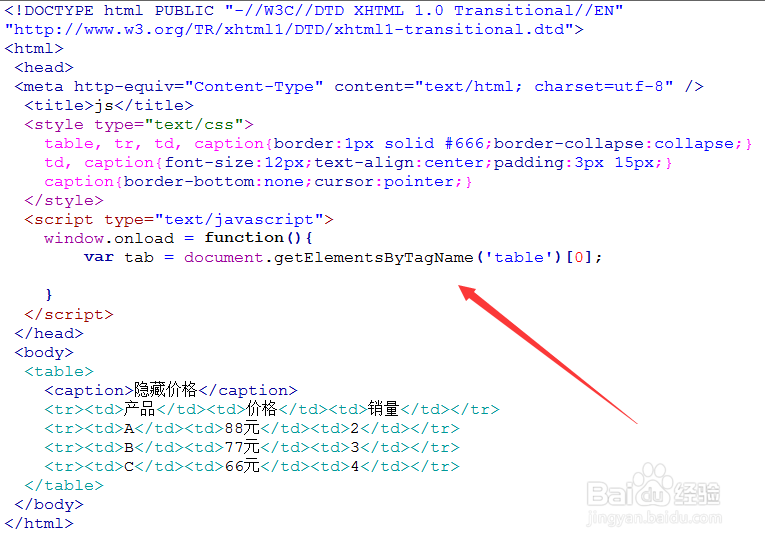
5、使用js中的document.getElementsByTagName()方法获得表格对象,并赋值给tab变量,用于下面获得表格内的caption对象。代码如下:
6、给caption绑定onclick点击事件,当点击事件被触发时,执行function函数,在function函数内使用for循环“价格”列,把价格列中的每个单元格display属性都设置为none,即隐藏不显示单元格。代码如下:至此,完成所有代码的编写。
7、在浏览器运行test.html文件,当点击“隐藏价格”时,把价格列隐藏 ,实现在table表格中使用js隐藏指定列的功能。