朋友圈个性九宫格长图制作教程:之前发了一个九宫格的朋友圈,所有的缩览图组成一个封面,点击每一个缩览图,可以查看每一个长图的效果。那么我们首先看下效果:(缩览图和点开的长图)
工具/原料
微信App
电脑端:Photoshop
手机端:九格切图
原理
1、看着挺复杂的样子,但是其实我们明白其中的原理之后,就简单很多了!
2、在制作之前,我先了解下微信长图和缩览图的显示原理:
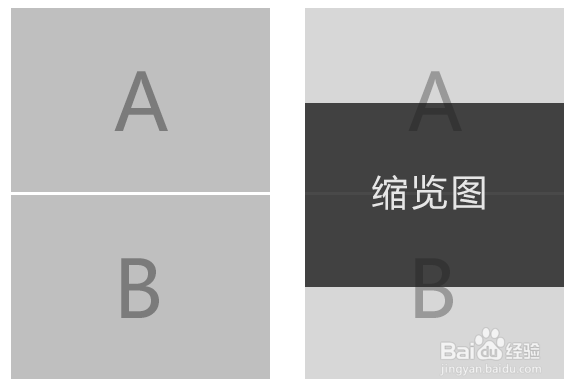
3、两张图和缩览图:
4、三张图和缩览图:
5、四张图和缩览图:
6、依次类推…
7、好了,以此可见,微信朋友圈九宫格缩览图的计算方式是:取水平方向和垂直方向的正中心的区域作为缩览显示区域!(因为水平方向一般都是铺满的,所以我默认按照水平满屏制作了原理图)
制作
1、方法一(推荐):电脑端使用Photoshop软件制作,然后导出9张图到手机,手机直接按顺序发朋友圈即可!
2、方法二:纯手机端操作,需要“九格切图”软件+图片裁剪呓桕臂非拼接软件,最后生成,9张图到手机,手机直接按顺序发朋友圈即可!推荐用电脑端的Photoshop操作,photoshop软件的具体操作这里不再赘述,明白原理之后,操作就方便很多!手机端操作的话,建议封面用“九格切图”裁剪,然后用手机自带拼接工具,或者第三方软件进行拼接都可以,由于手机端操作尺寸不好控制,建议拼图的每一个图大小一样大。
分析总结
1、明白原理之后,我们在制作个性九鲣霪酞粹宫格长图的时候,应该就明白了吧:如果想要缩览图是一个完整的封面的话,只需要把封面图片3*3等分成9张图片,然后分别放在单个长图对应的缩览图的位置即可!同理,缩览图6张和4张,甚至三张的,制作的原理也是一样的!