1、新建html文档。
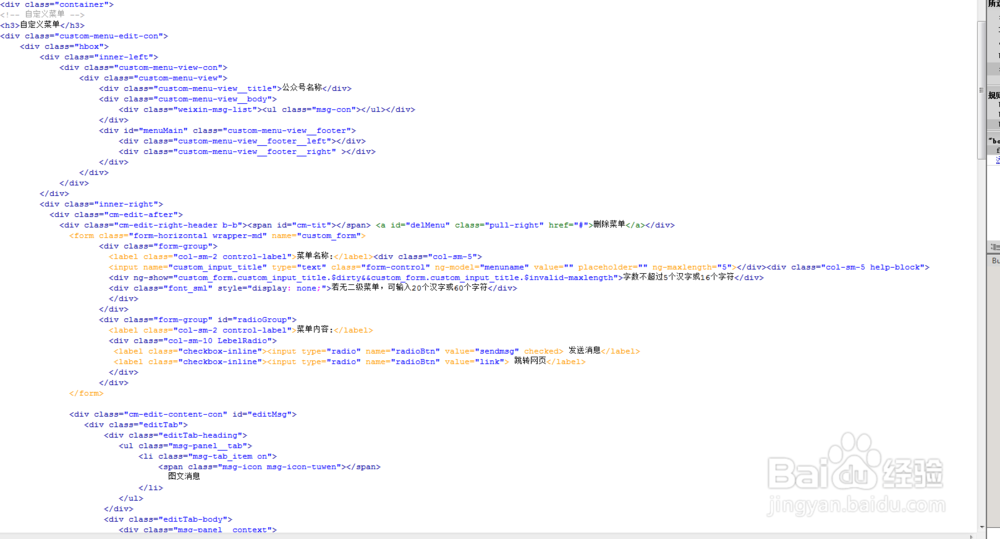
2、书写hmtl代艨位雅剖码。<div class="container"><!-- 自定义菜单 --><h3>自定义菜单</h3><div class="custom-menu-edit-con"> <div class="hbox"> <div class="inner-left"> <div class="custom-menu-view-con"> <div class="custom-menu-view"> <div class="custom-menu-view__title">名称</div> <div class="custom-menu-view__body"> <div class="weixin-msg-list"><ul class="msg-con"></ul></div> </div> <div id="menuMain" class="custom-menu-view__footer"> <div class="custom-menu-view__footer__left"></div> <div class="custom-menu-view__footer__right" ></div> </div> </div> </div> </div> <div class="inner-right"> <div class="cm-edit-after"> <div class="cm-edit-right-header b-b"><span id="cm-tit"></span> <a id="delMenu" class="pull-right" href="#">删除菜单</a></div> <form class="form-horizontal wrapper-md" name="custom_form"> <div class="form-group"> <label class="col-sm-2 control-label">菜单名称:</label><div class="col-sm-5"> <input name="custom_input_title" type="text" class="form-control" ng-model="menuname" value="" placeholder="" ng-maxlength="5"></div><div class="col-sm-5 help-block"> <div ng-show="custom_form.custom_input_title.$dirty&&custom_form.custom_input_title.$invalid-maxlength">字数不超过5个汉字或16个字符</div> <div class="font_sml" style="display: none;">若无二级菜单,可输入20个汉字或60个字符</div> </div> </div> <div class="form-group" id="radioGroup"> <label class="col-sm-2 control-label">菜单内容:</label> <div class="col-sm-10 LebelRadio"> <label class="checkbox-inline"><input type="radio" name="radioBtn" value="sendmsg" checked> 发送消息</label> <label class="checkbox-inline"><input type="radio" name="radioBtn" value="link"> 跳转网页</label> </div> </div> </form> <div class="cm-edit-content-con" id="editMsg"> <div class="editTab"> <div class="editTab-heading"> <ul class="msg-panel__tab"> <li class="msg-tab_item on"> <span class="msg-icon msg-icon-tuwen"></span> 图文消息 </li> </ul> </div> <div class="editTab-body"> <div class="msg-panel__context"> <div class="msg-context__item"> <div class="msg-panel__center msg-panel_select" data-toggle="modal" data-target="#selectModal"><span class="message-plus">+</span><br>从素材库中选择</div> </div> <div class="msg-template"></div> </div> </div> </div> </div> <div class="cm-edit-content-con" id="editPage"> <div class="cm-edit-page"> <div class="row"> <label class="col-sm-6 control-label" style="text-align: left;">粉丝点击该菜单会跳转到以下链接: </label> </div> <div class="row"> <label class="col-sm-2 control-label" style="text-align: left;">页面地址: </label> <div class="col-sm-5"> <input type="text" name="url" class="form-control" placeholder="认证号才可手动输入地址"> <span class="help-block">必填,必须是正确的URL格式</span> </div> </div> </div> </div> </div> <div class="cm-edit-before"><h5>点击左侧菜单进行操作</h5></div> </div> </div></div><div class="cm-edit-footer"> <button id="sortBtn" type="button" class="btn btn-default">菜单排序</button> <button id="sortBtnc" type="button" class="btn btn-default">完成排序</button> <button id="saveBtns" type="button" class="btn btn-info1">保存</button></div></div>
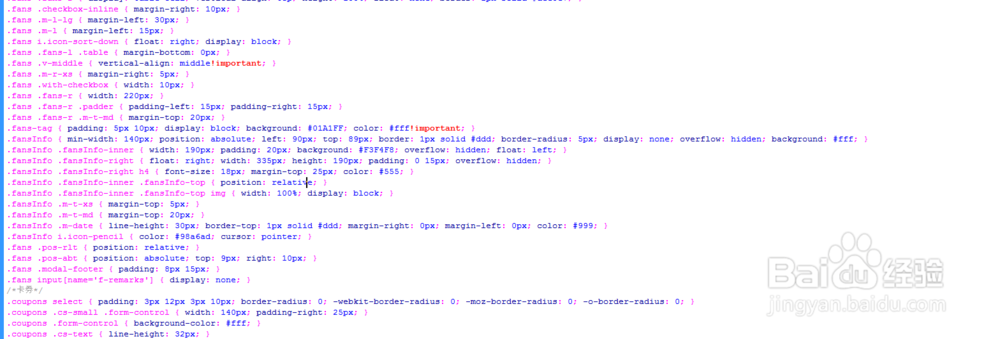
3、书写css代码。.fans .checkbox-inline { margin-right: 10px稆糨孝汶; }.fans .m-l-lg { margin-left: 30px; }.fans .m-l { margin-left: 15px; }.fans i.icon-sort-down { float: right; display: block; }.fans .fans-l .table { margin-bottom: 0px; }.fans .v-middle { vertical-align: middle!important; }.fans .m-r-xs { margin-right: 5px; }.fans .with-checkbox { width: 10px; }.fans .fans-r { width: 220px; }.fans .fans-r .padder { padding-left: 15px; padding-right: 15px; }.fans .fans-r .m-t-md { margin-top: 20px; }.fans-tag { padding: 5px 10px; display: block; background: #01A1FF; color: #fff!important; }.fansInfo { min-width: 140px; position: absolute; left: 90px; top: 89px; border: 1px solid #ddd; border-radius: 5px; display: none; overflow: hidden; background: #fff; }.fansInfo .fansInfo-inner { width: 190px; padding: 20px; background: #F3F4F8; overflow: hidden; float: left; }.fansInfo .fansInfo-right { float: right; width: 335px; height: 190px; padding: 0 15px; overflow: hidden; }.fansInfo .fansInfo-right h4 { font-size: 18px; margin-top: 25px; color: #555; }
4、书写并添加js代码。<script src="assets/js/jquery-1.11.1.min.js"></script><script src="assets/js/bootstrap.min.js"></script><!-- 自定义菜单排序 --><script src="assets/js/Sortable.js"></script><script src="assets/js/menu.js"></script>
5、代码整体结构。
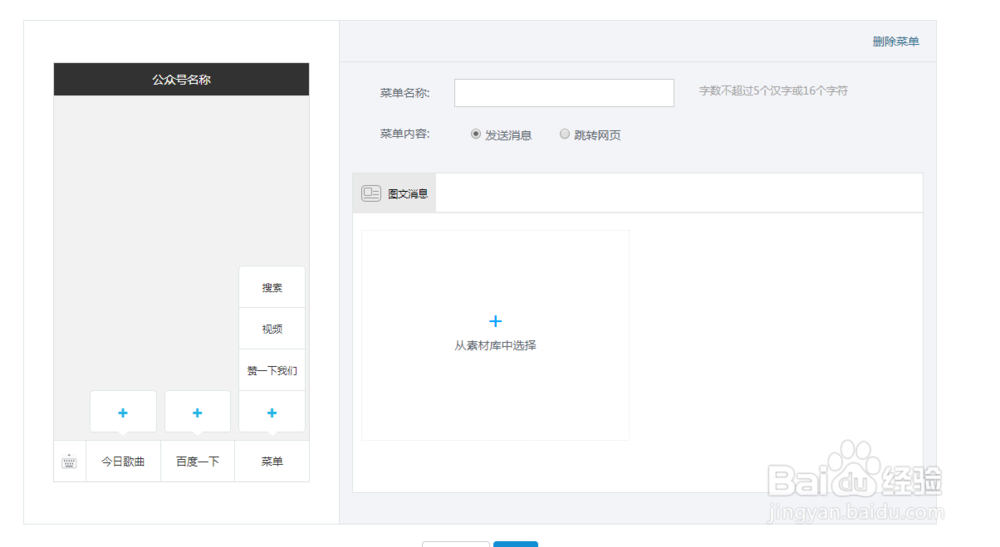
6、查看效果。