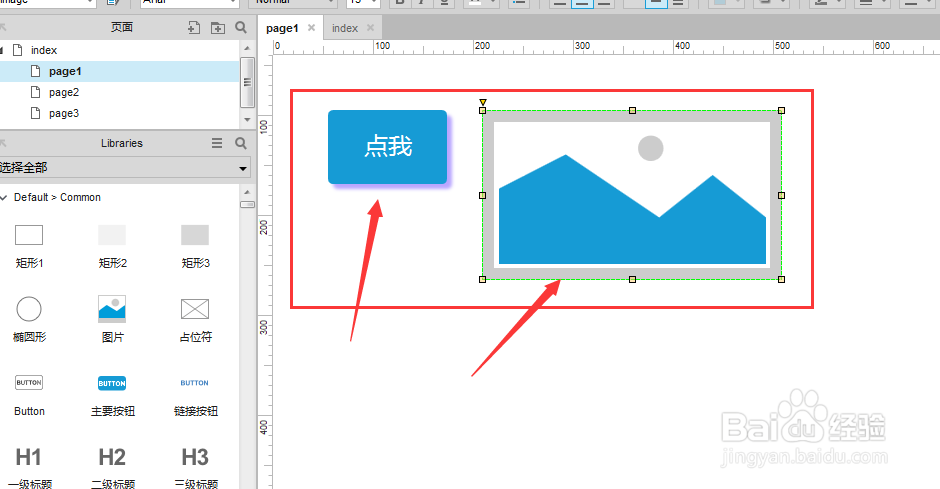
1、在工作界面中,建立一个按钮开关和一个图片元件
2、双击图片元件将图片拖入到这里来,然后对图片可以调整下位置、大小设置
3、选择左侧的按钮开关,打开右侧属性标签中的鼠标点击时状态
4、双击打开属性设置区,在这里的元件下,找到显示/隐藏设置
5、作用的对象为刚才设置的图片元件,然后选择下方的显示隐藏为切换状态,还可以设置出现的动画、时间
6、确定后,回到刚才的设置界面,会看到在切换按钮上出现一个1的标志,表示已经对他添加了效果
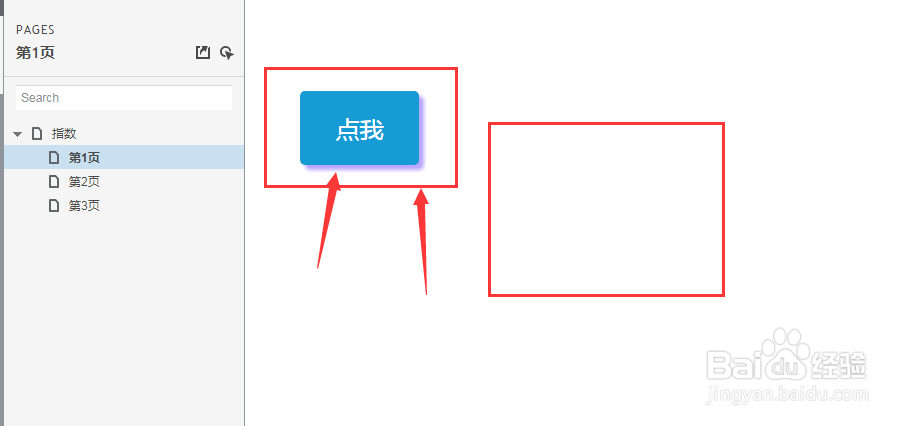
7、然后可以在发布中的预览效果中,查看现在的效果,当点击按钮的时候图片就会消失,当聪艄料姹再次点击的时候图片又会重新出现。