1、新建html文档。
2、准备好需要用到的图标。
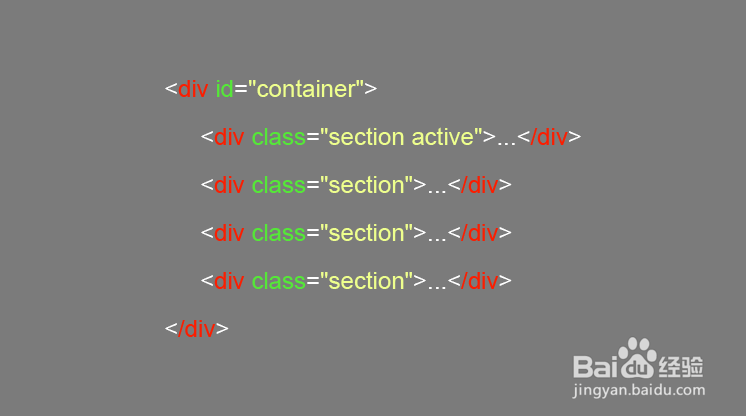
3、书写hmtl代码。<div id="container"> <div class="section active" id="section0"> <div class="intro"> <h1 class="title">switchPage.js-简单的jQuery全屏滚动翻页插件</h1> </div> </div> <div class="section" id="section1"> <div class="intro"> <h1 class="title">Section Two</h1> <p>This is Section Two</p> <img src="images/example.png"/> </div> </div> <div class="section" id="section2"> <div class="intro"> <h1 class="title">Section Three</h1> <p>This is Section Three</p> <img src="images/example2.png"/> </div> </div></div>
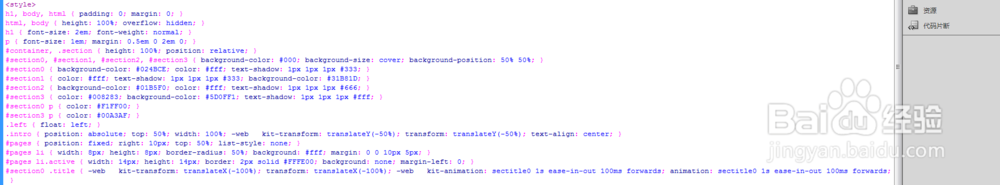
4、书写css代码。<style>h1, body, html { padding: 0; margin: 0; }html, body { height: 100%; overflow: hidden; }h1 { font-size: 2em; font-weight: normal; }p { font-size: 1em; margin: 0.5em 0 2em 0; }#container, .section { height: 100%; position: relative; }#section0, #section1, #section2, #section3 { background-color: #000; background-size: cover; background-position: 50% 50%; }#section0 { background-color: #024BCE; color: #fff; text-shadow: 1px 1px 1px #333; }#section1 { color: #fff; text-shadow: 1px 1px 1px #333; background-color: #31B81D; }#section2 { background-color: #01B5F0; color: #fff; text-shadow: 1px 1px 1px #666; }#section3 { color: #008283; background-color: #5D0FF1; text-shadow: 1px 1px 1px #fff; }#section0 p { color: #F1FF00; }#section3 p { color: #00A3AF; }.left { float: left; }</style>
5、书写并添加js代码。<script src="js/jquery-2.1.1.min.js" ></script><script src="js/switchPage.js"></script><script > $(function(){ $("#container").switchPage({ 'loop' : true, 'keyboard' : true, 'direction' : 'horizontal' }); });</script>
6、代码整体结构。
7、查看效果。