1、首先创建一个空白页面,在工作区域内拖入本次需要的元件元素,如下图所示,主要有矩形、图标和动态面板等。
2、将图标元件复制到动态面板中,并将动态面板的名称进行命名,如下图所示。
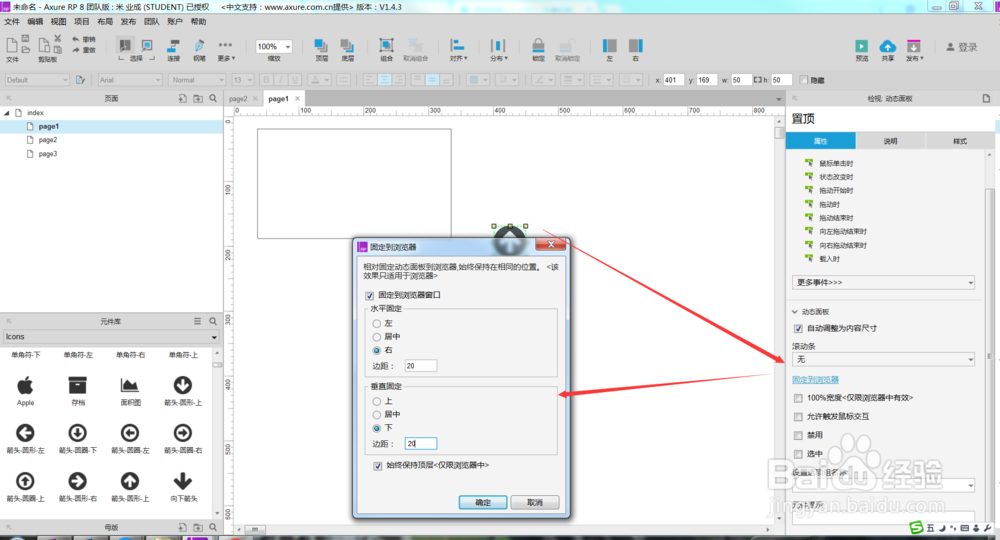
3、然后对动态面板的固定到浏览器进行设置,固定到水平右20,垂直下20,如下图所示。
4、然后开始做交互事件,首先是载入时,这个置顶按钮是隐藏的效果,如下图所示。
5、下面做鼠标单击时的交互事件,如下图所示。
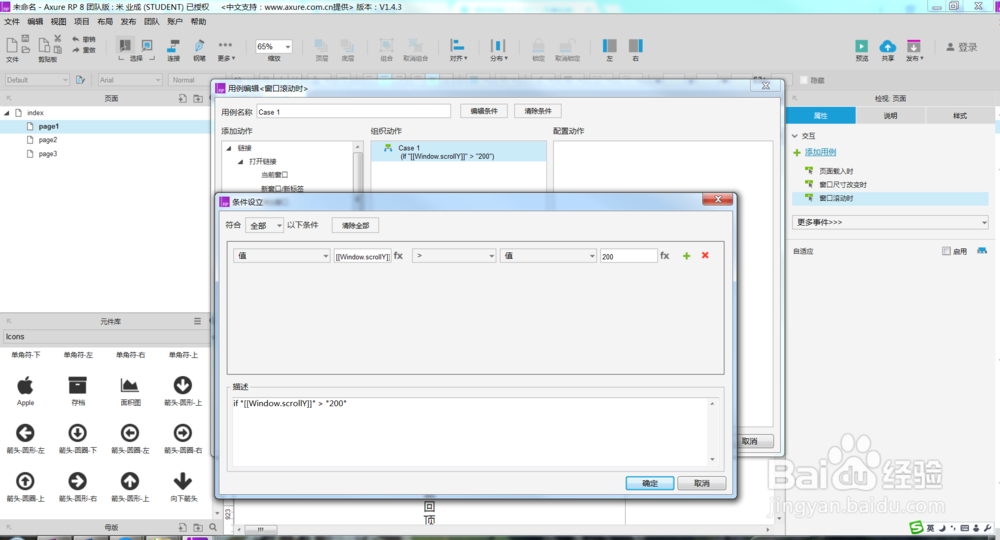
6、最后,选择页面,给页面做窗口滚动时的交互事件,这里做两个交互事件,如下图所示。
7、完成设置后,f5预览一下效果,当窗口滚动到下面的时候,置顶按钮会显示出来 ,点击此按钮的时候,页面会流动到最上面,如下图所示。