1、新建html文档。
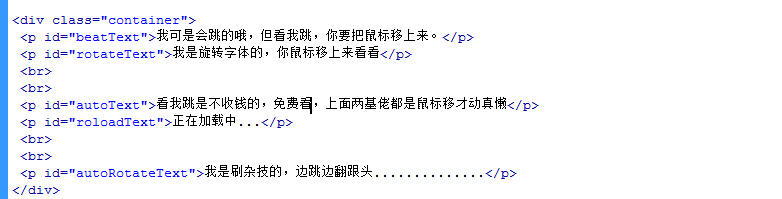
2、书写hmtl代码。<div class="container"><p id="beatText">我可是会跳的哦,但看我跳,你要把鼠标移上来。</p><p id="rotateText">我是旋转字体的,你鼠标移上来看看</p><br><br><p id="autoText">看我跳是不收钱的,免费看,上面两基佬都是鼠标移才动真懒</p><p id="roloadText">正在加载中...</p><br><br><p id="autoRotateText">我是刷杂技的,边跳边翻跟头..............</p></div>
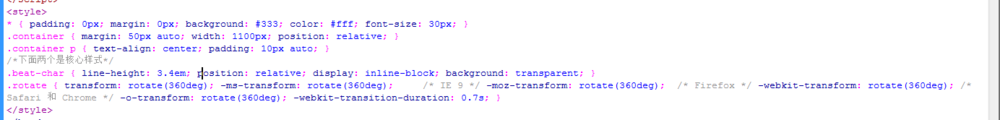
3、书写css代码。<style>* { padding: 0px; margin: 0px; background: #333; color: #fff; font-size: 30px; }.container { margin: 50px auto; width: 1100px; position: relative; }.container p { text-align: center; padding: 10px auto; }/*下面两个是核心样式*/.beat-char { line-height: 3.4em; position: relative; display: inline-block; background: transparent; }.rotate { transform: rotate(360deg); -ms-transform: rotate(360deg); /* IE 9 */ -moz-transform: rotate(360deg); /* Firefox */ -webkit-transform: rotate(360deg); /* Safari 和 Chrome */ -o-transform: rotate(360deg); -webkit-transition-duration: 0.7s; }</style>
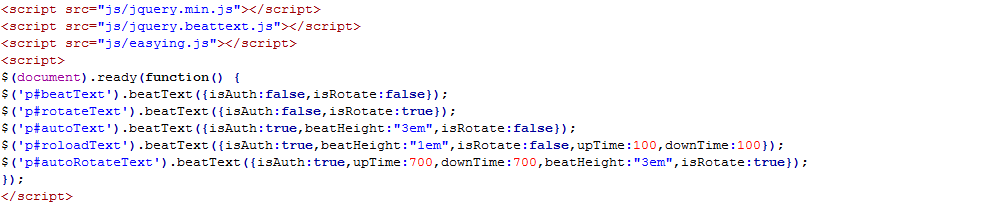
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.beattext.js"></script><script src="js/easying.js"></script><script>$(document).ready(function() {$('p#beatText').beatText({isAuth:false,isRotate:false});$('p#rotateText').beatText({isAuth:false,isRotate:true});$('p#autoText').beatText({isAuth:true,beatHeight:"3em",isRotate:false});$('p#roloadText').beatText({isAuth:true,beatHeight:"1em",isRotate:false,upTime:100,downTime:100});$('p#autoRotateText').beatText({isAuth:true,upTime:700,downTime:700,beatHeight:"3em",isRotate:true});});</script>
5、代码整体结构。
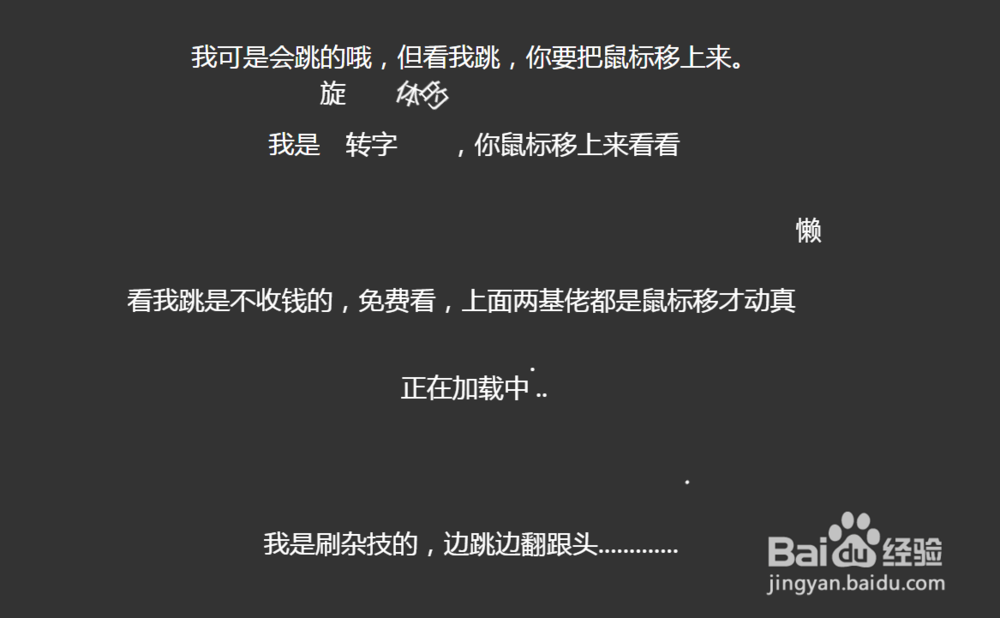
6、查看效果。