1、登录-千图网,没有账号的可以注册一个。点击省略号-设计工具
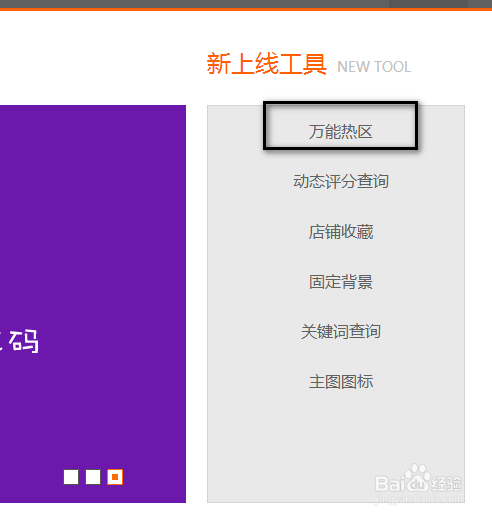
2、点击-淘宝工具-万能热区
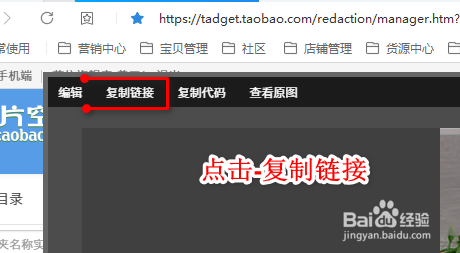
3、从 淘宝图片空间 复制需要加 链接的图片
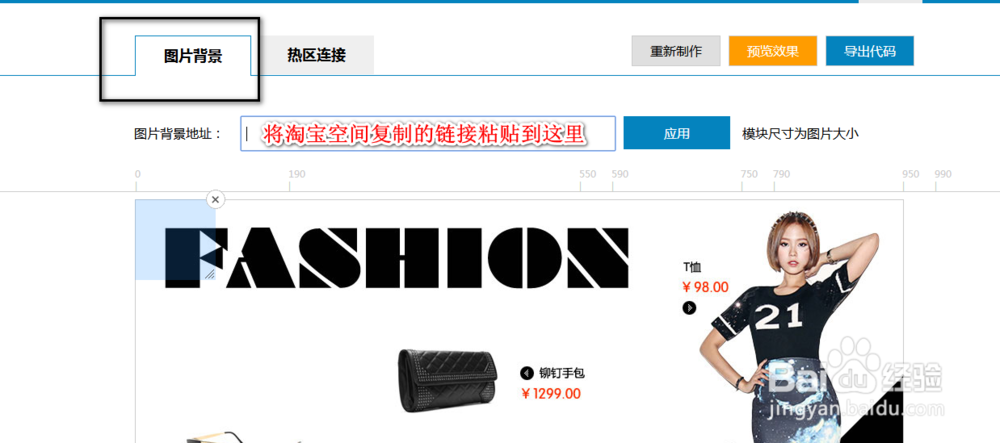
4、将复制的 图片链接 复制到 图片背景地址 的地址栏里面
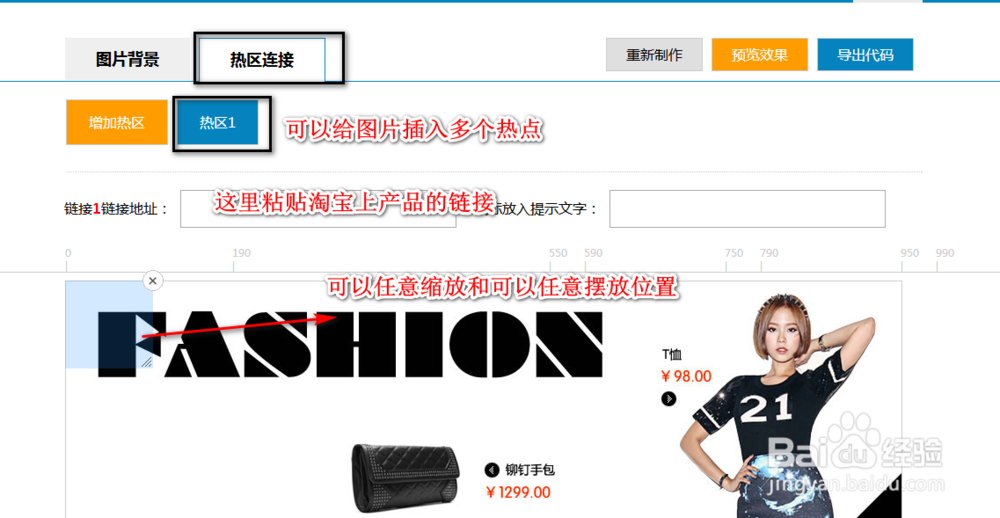
5、点击 热点 将产品的链接复制上即可(每个图片可以放好几个热点)。
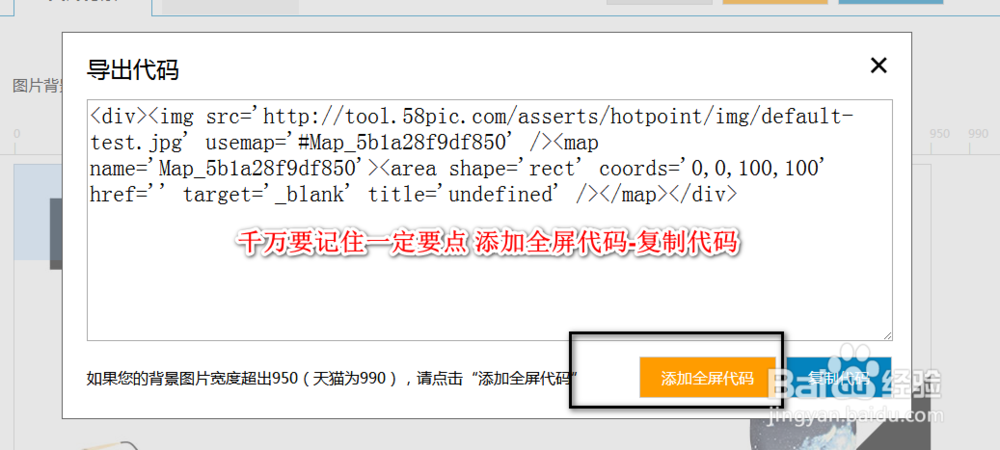
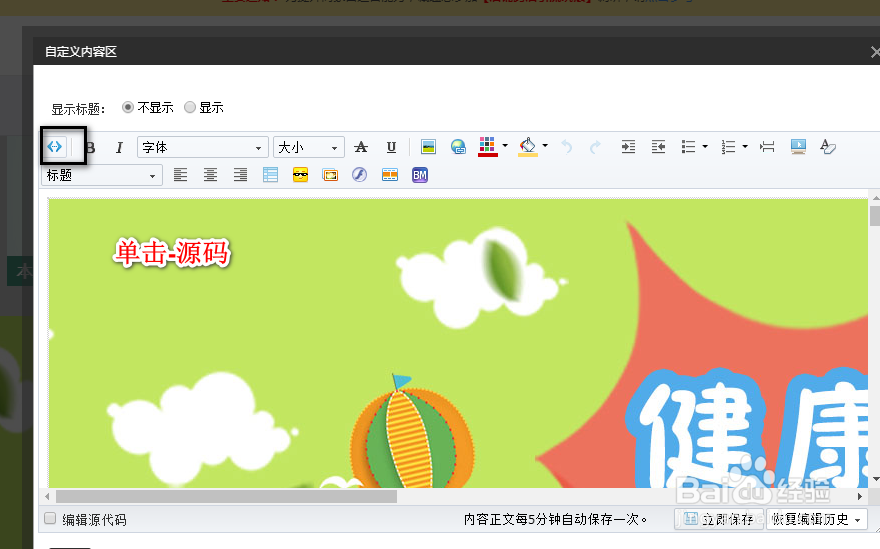
6、给图片加完链接以后,可以点击右上角的预览效果可以点击巷佯袜瘫检查一下是否给图片加错链接的情况。检查完毕以后就可以将代码复制到店铺的相应的装修页里面了。
7、点击店铺装修页的预览看一下没有问题就可以发布了,希望对大家有所帮助哦~