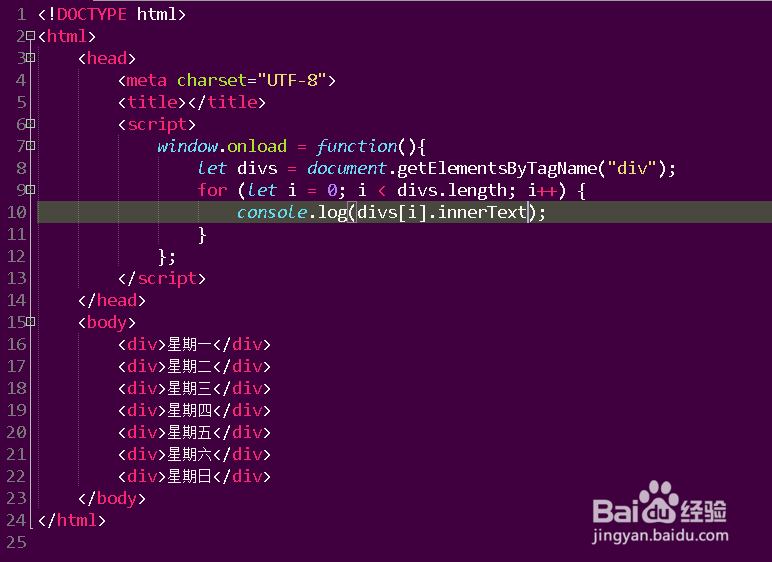
1、第一步,打开开发工具HBuilder,新建静态页面gets.html,使用默认的HTML5模板,如下图所示:
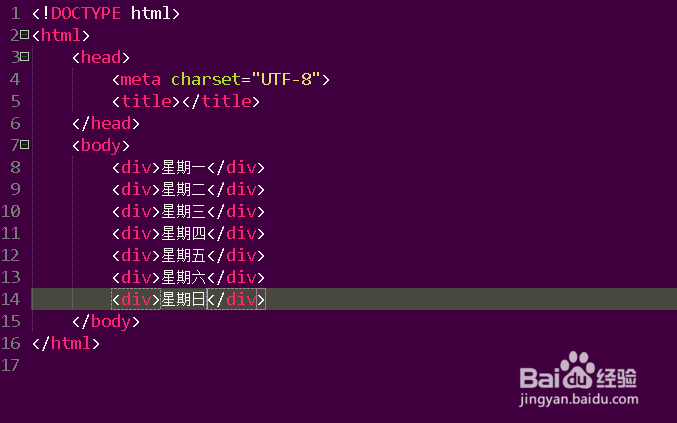
2、第二步,在<body></body>标签元素,插入七个div标签,捂执涡扔使用星期作为div标签的内容,如下图所示:
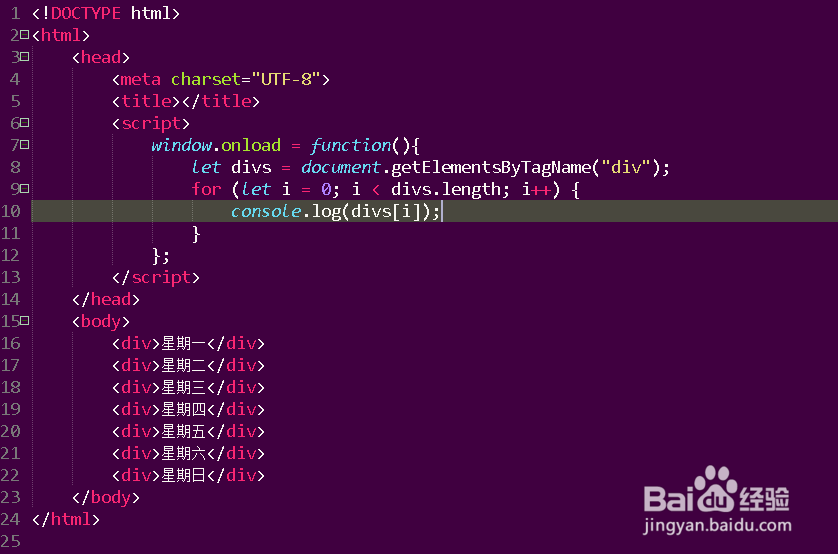
3、第三步,在title标签下方插入一个script标签,调用onload事件,遍历div标签侍厚治越元素,并打印div标签,如下图所示:
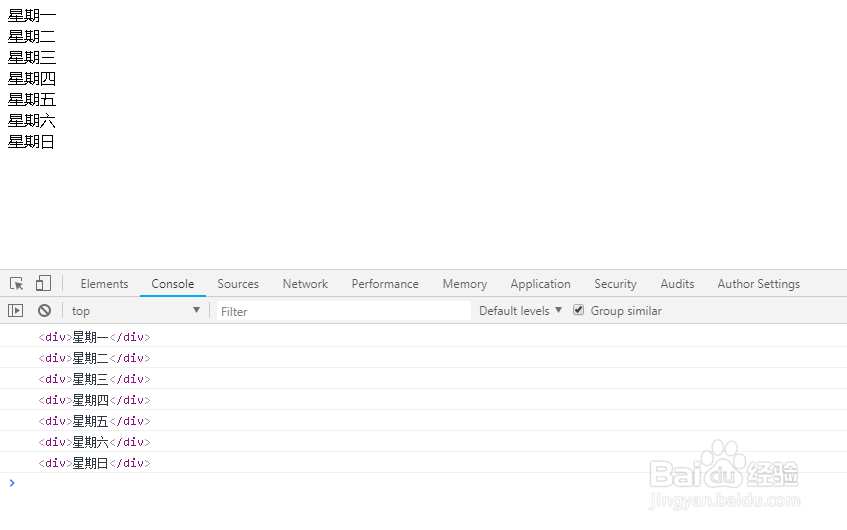
4、第四步,保存代码并预览该静态页面,打开浏览器查看界面效果,如下图所示:
5、第五步,接着打开浏览器中的控制台,可以看到打印的div以及对应的内容,如下图所示:
6、第六步,最后在获取div标签中的文字内容,可以使用innerText,如下图所示: