1、第一步,打开eclipse IDE工具,创建web动态项目;在web项目目录WebContent下创建静态页面index.html,如下图所示:
2、第二步,引入EasyUI中的主题样式文件easyui.css、icon.css、demo.罕铞泱殳css,以及引入jQuery核心js和EasyUI相关的js文件,如下图所示:
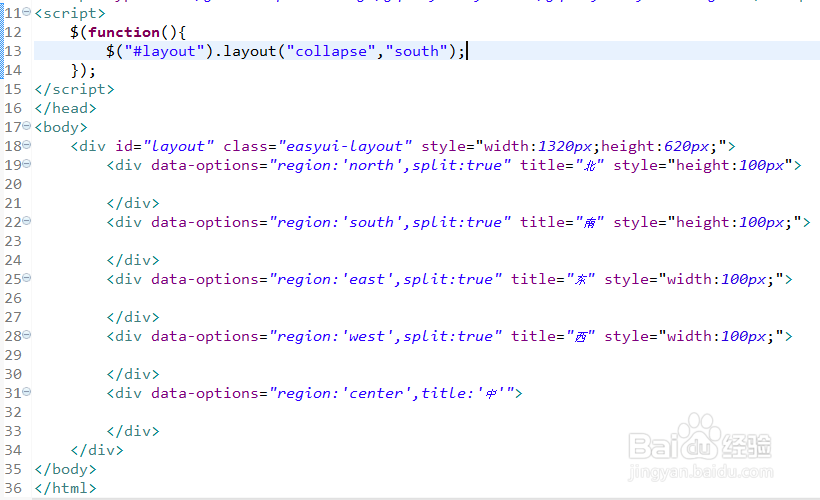
3、第三步,创建EasyUI框架布局控件layout,并设置五个方向东南西北中的样式,注意五个方位的对应关系,如下图所示:
4、第四步,预览该静态页面,这时在浏览器看到页面被分成五个部分,每个部分都有一个标题,如下图所示:
5、第五步,在jquery初始化函数里编写某一部分折叠方法函数,调用layout()方法,查看效果,如下图所示:
6、第六步,修改对应的代码,再次预览页面,会看到为“南”的部分被折叠起来了,如下图所示: