1、页面引入一个jquery
2、在ajax的参数中增加一个async: false参数可以发送同步ajax请求。$.ajax({ url: '', async: false});
3、选择发送前,执行ajax后,发送成功后3个时间点,来测试输出顺序,证明是同步请求。console.log(1);$.ajax({ url: '', async: false, success: function() { console.log(2); }});console.log(3);
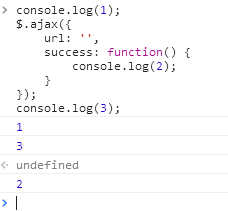
4、现在去掉async: false来对比一下,仍然测试他们的输出顺序。发现输出顺序没有按代码顺序来,这就是异步。console.log(1);$.ajax({ url: '', success: function() { console.log(2); }});console.log(3);
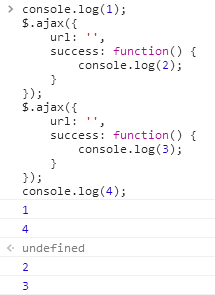
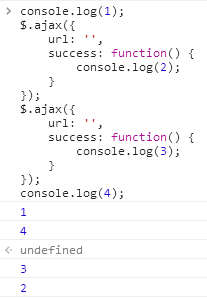
5、为什么说异步更加复杂呢?看下面的代码,这段代码的2和3的输出顺序无法确定谁在前面console.log(1);$.ajax({ url: ''荑樊综鲶, success: function() { console.log(2); }});$.ajax({ url: '', success: function() { console.log(3); }});console.log(4);
6、如果再出现嵌套,更加无法预测顺序con衡痕贤伎sole.log(1);$.ajax({ url: '', success: 熠硒勘唏function() { console.log(2); $.ajax({ url: '', success: function() { console.log(3); } }); }});$.ajax({ url: '', success: function() { console.log(4); $.ajax({ url: '', success: function() { console.log(5); } }); }});console.log(6);
7、对比同步ajax代码,发现输出顺序完全是代码顺序,更容易理解和编写
8、但是同步代码的缺点是,等待ajax请求响应之前,页面会卡住,用户什么都做不了,感受很不好,就像浏览器崩溃或者死机似的。所以同步ajax代码不适合应用到正式产品中。