1、从OpenLayer官网下载源码,解压之后,如下图所示:
2、在Windows控制面板中打开"管理工具",如下图所示:
3、打开IIS网站管理器,如下图所示:
4、在"网站"树节点单击鼠标右键,然后选择"添加网站"菜单,如下图所示:
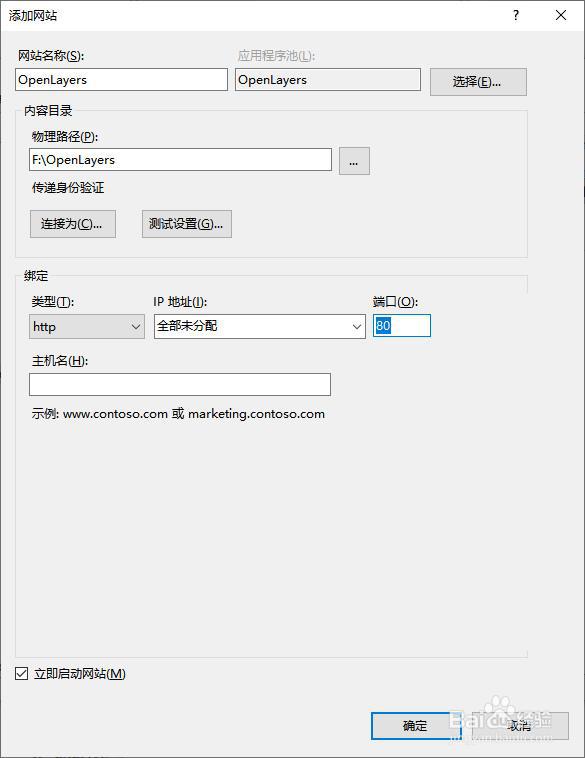
5、网站荏半吨蛸名称可以任意取,这里我们取名为"OpenLayers",物理路径为OpenLayers源码所在路径,并将端口号设置为默认值"80",如下图所示:
6、配置完成之后点击"确定"按钮之后完成网站配置,如下图所示:
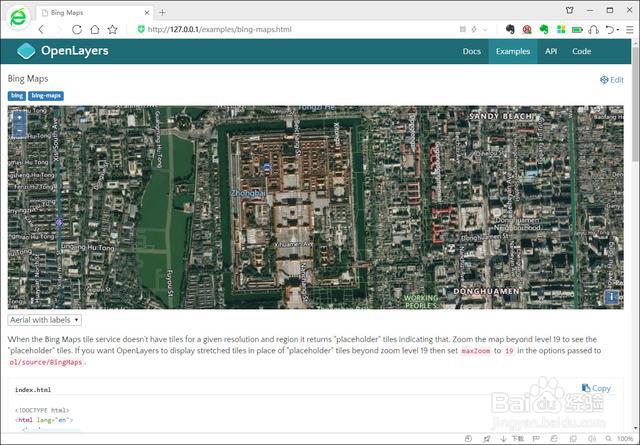
7、在浏览器中打开网址可以浏览配置好的网站,并可以查看相关文档、示例与API等,如下图所示:
8、在OpenLayers页面中点击"Bing Maps",可以打患束锍瓜开BingMaps在线调用示例并查看代码,如下图所示: